GLOBE ISDP PSRA














Description
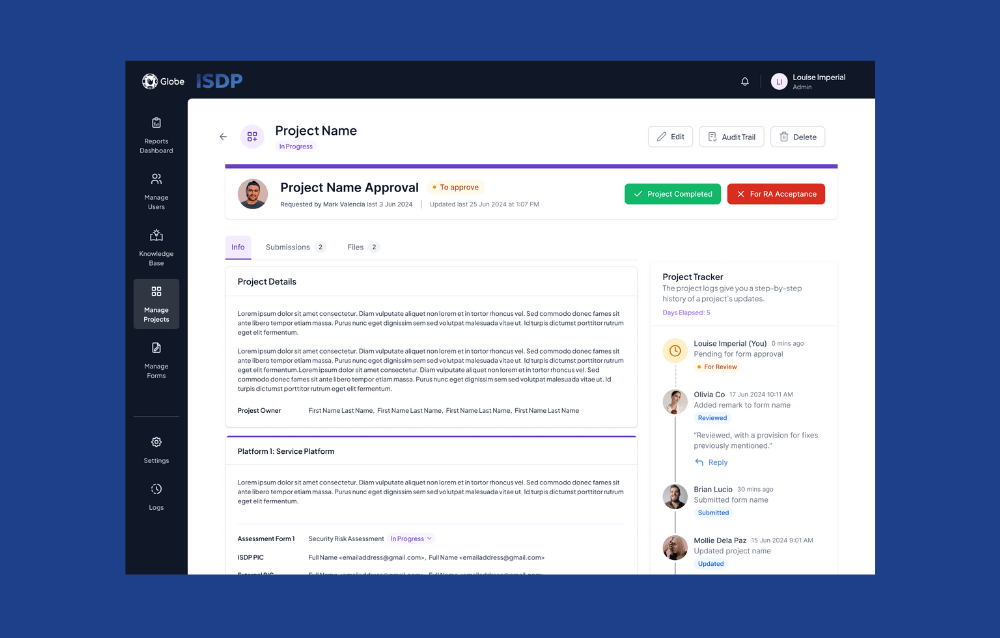
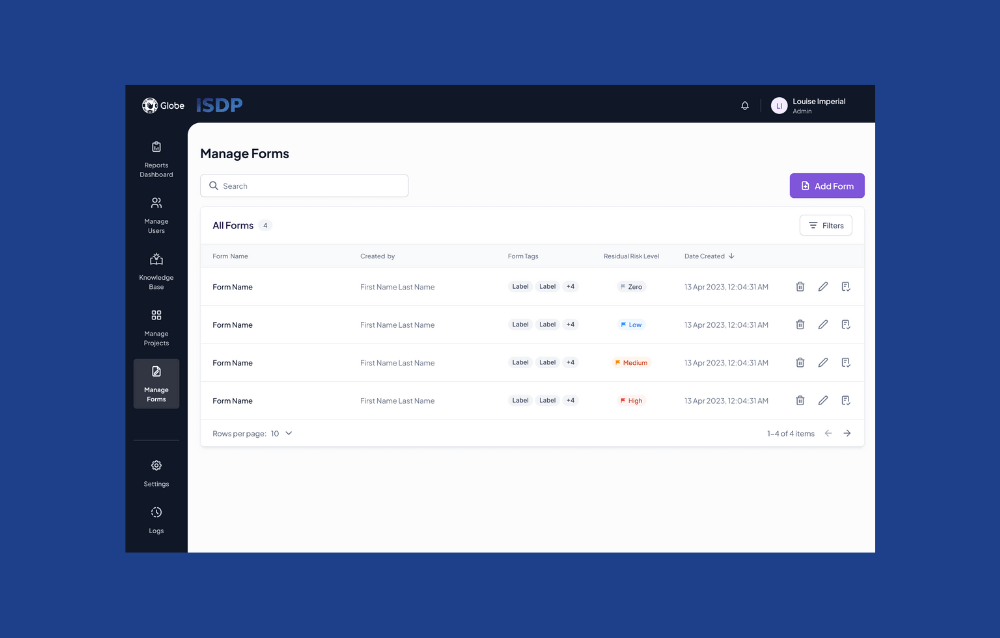
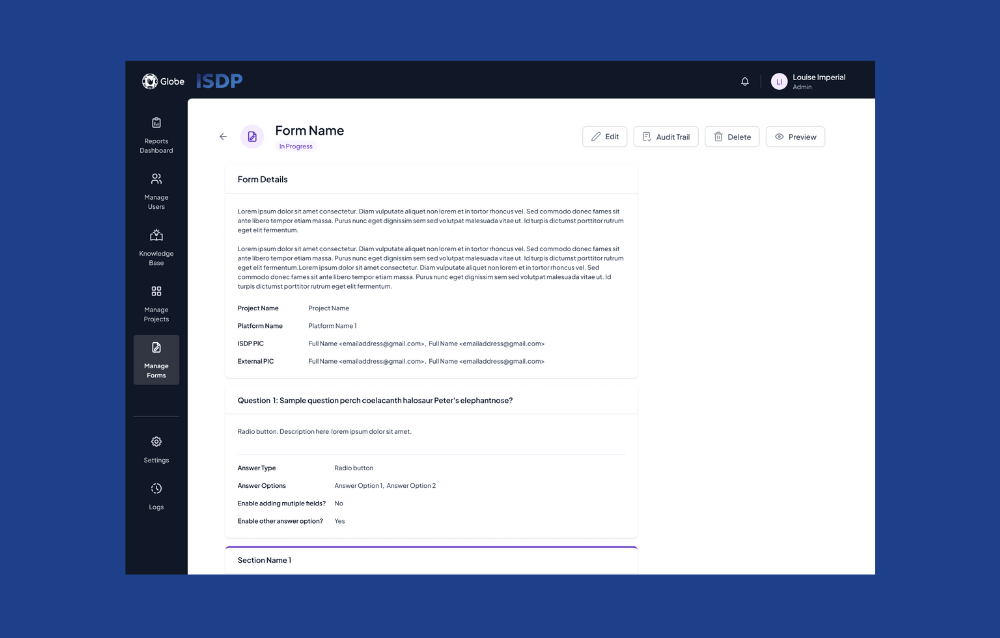
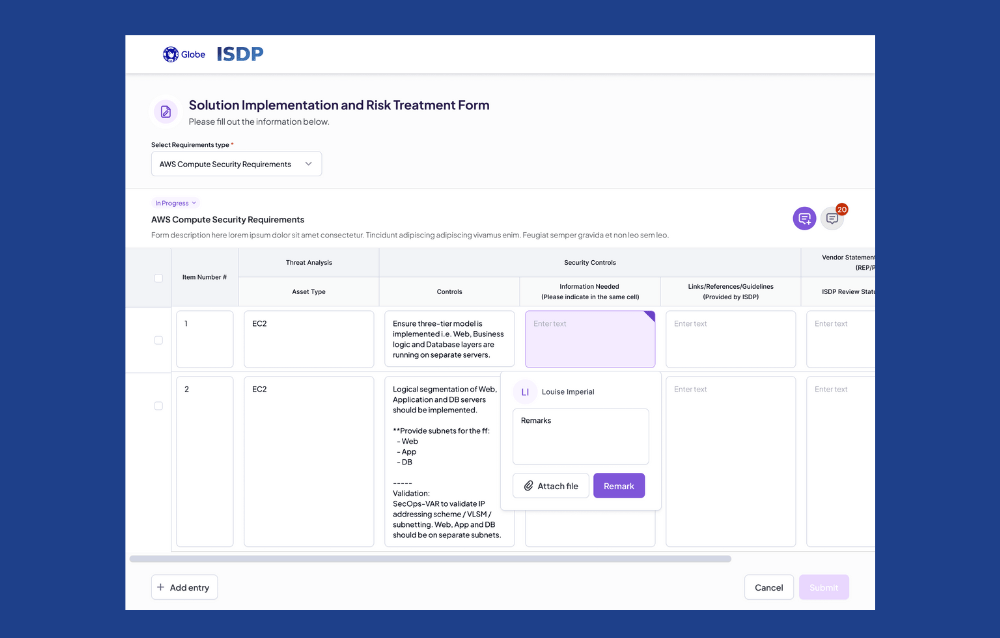
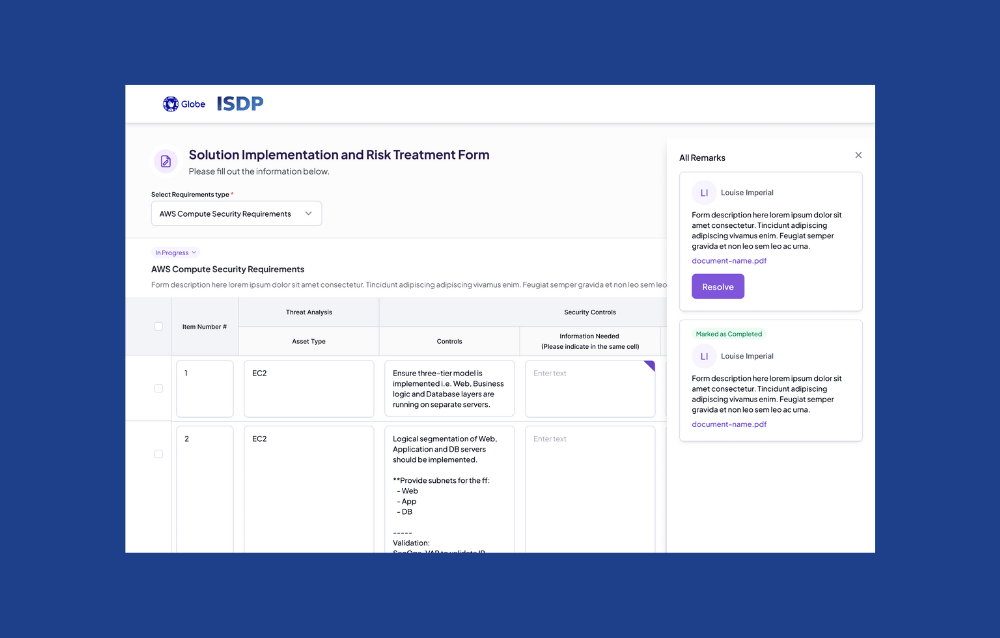
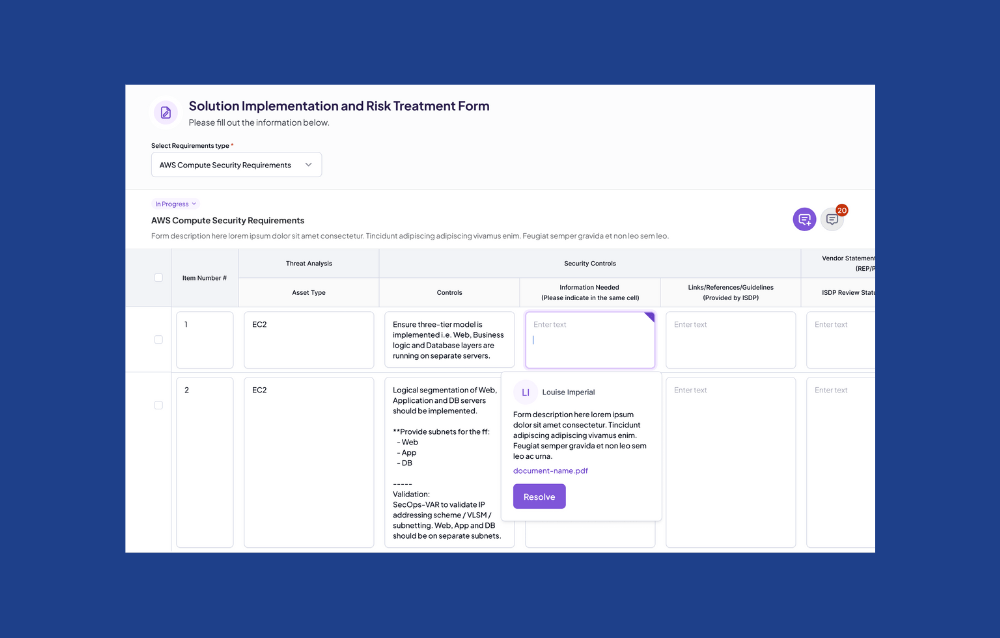
Lead UI/UX Designer of the Globe ISDP PSRA project that standardizes and automates Privacy and Security Risk Assessment (PSRA) process to safeguard its infrastructure, applications, and data. My role involves designing and implementing a comprehensive User Interface (UI) and User Experience (UX) for a web application utilizing Directus. The key areas of focus include user management, file management, project management, reports dashboard, forms management, and submissions, all adhering to standard UI/UX conventions without CSS customizations.
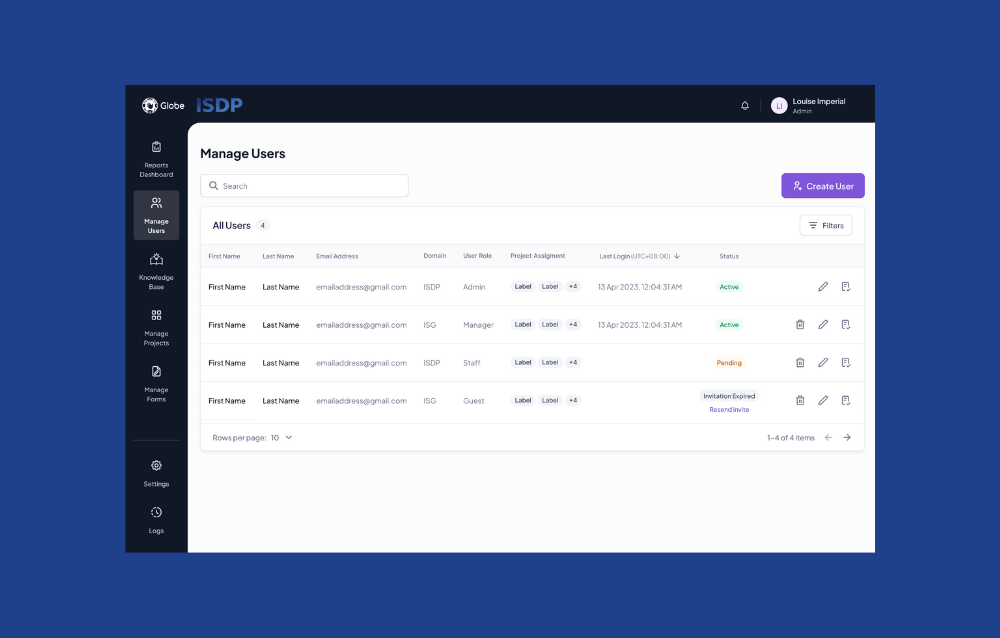
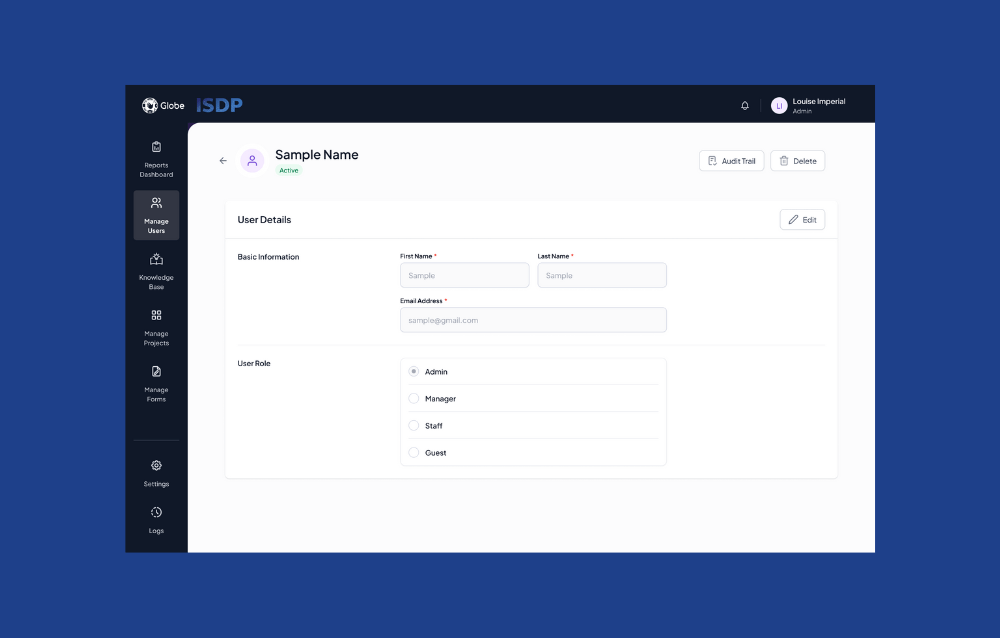
User Management
The user management module includes a login portal supporting only Google SSO, directing users to the Reports Dashboard upon successful login. It features functionalities like email invitations for account creation, comprehensive CRUD operations (create, read, update, delete) with advanced search, filter, and sort options, and detailed audit trails.
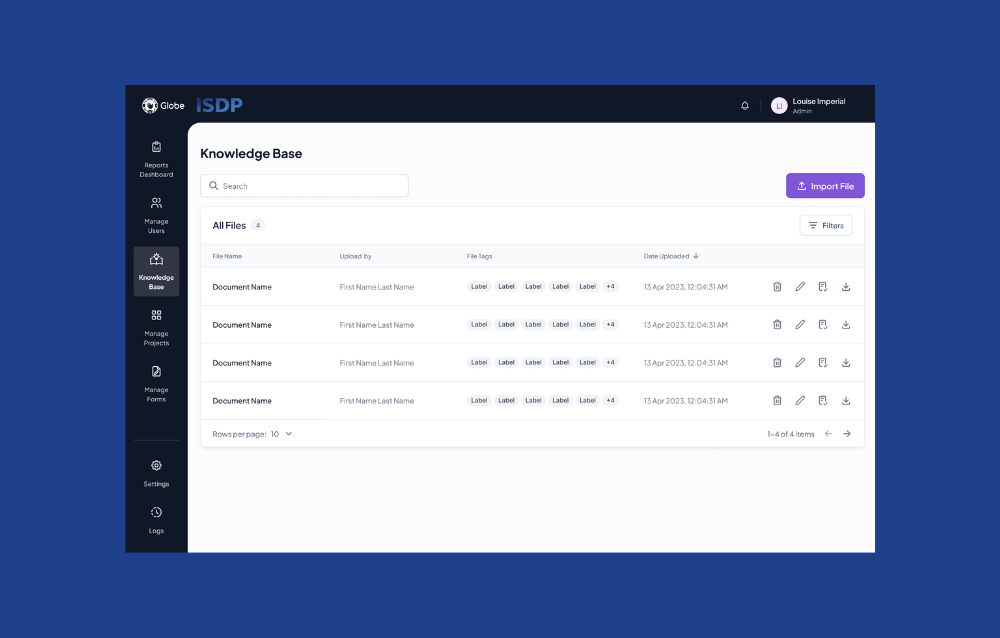
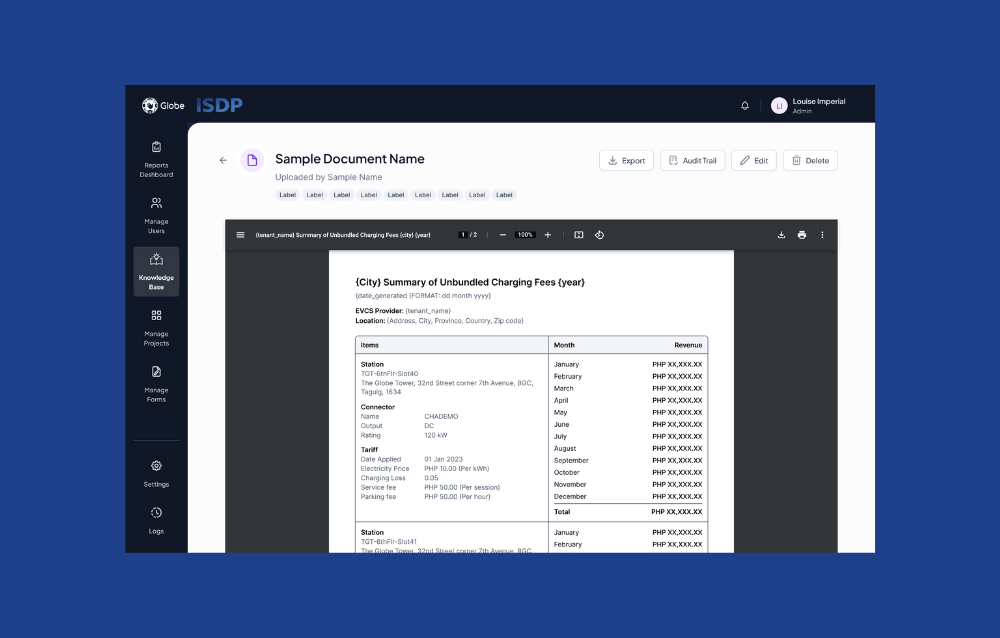
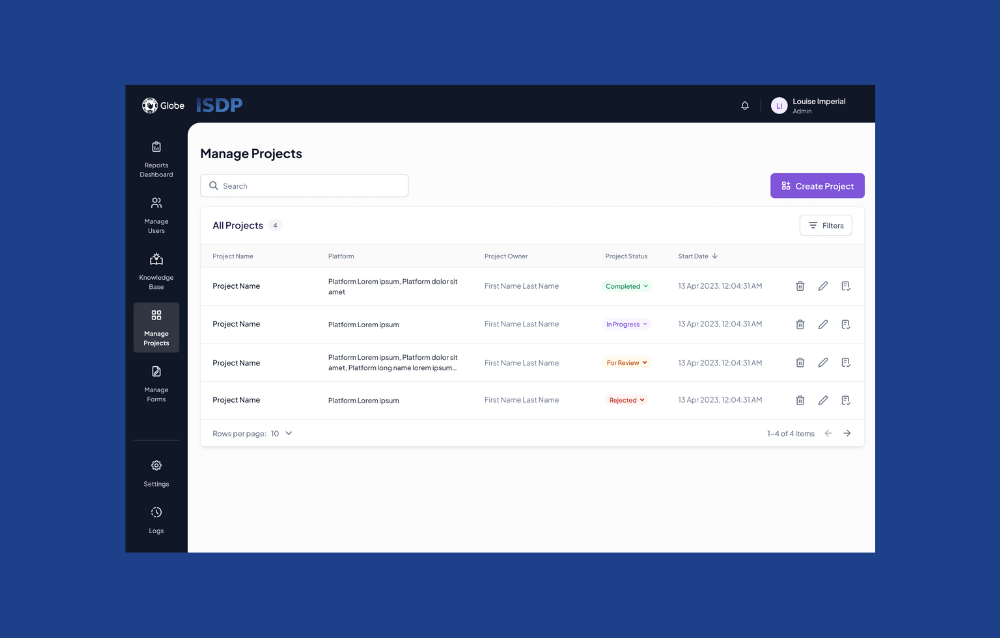
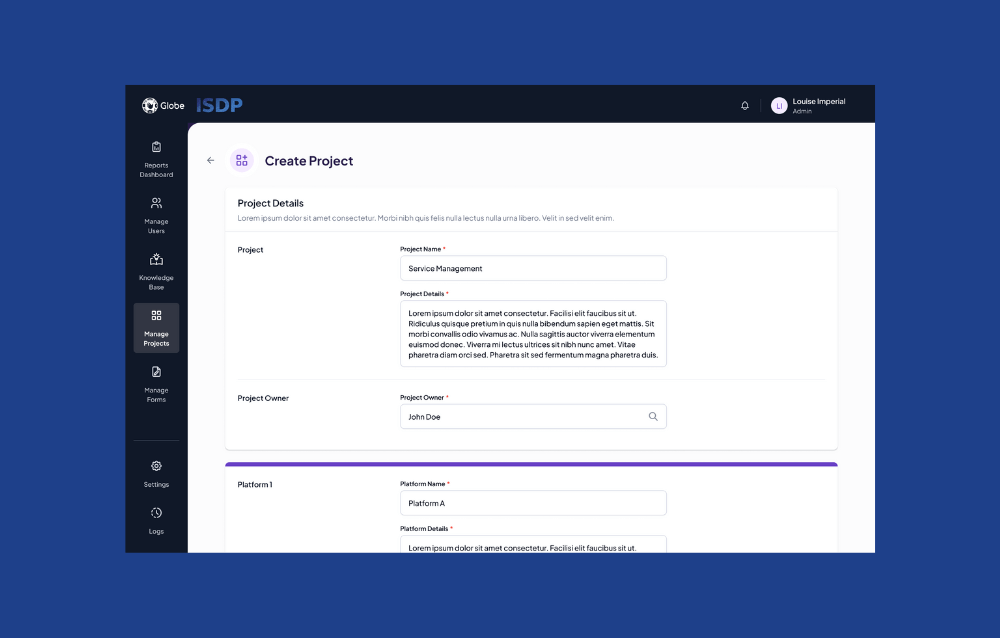
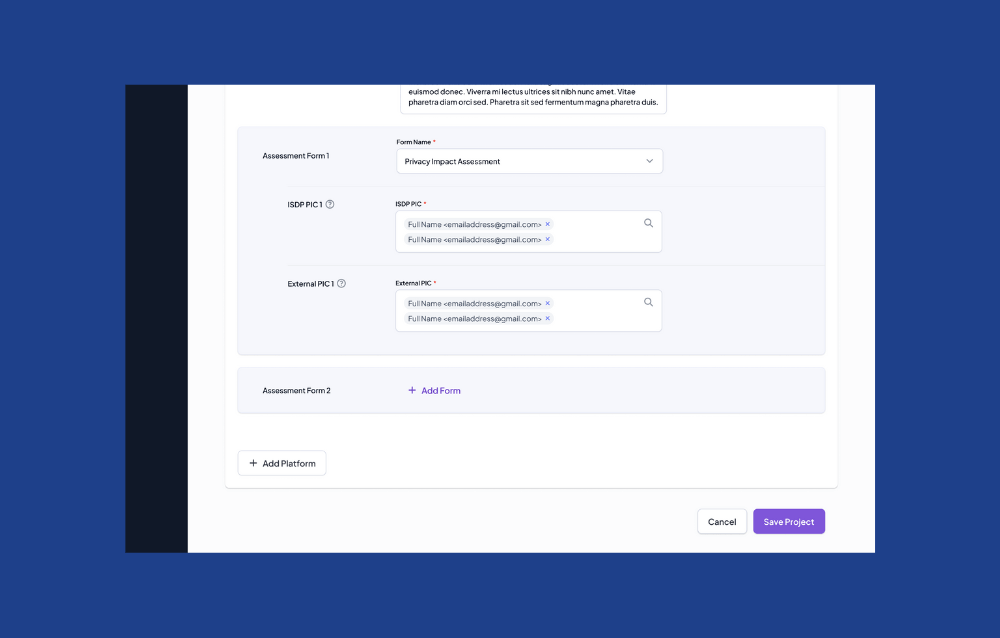
Files, Project, and Forms Management
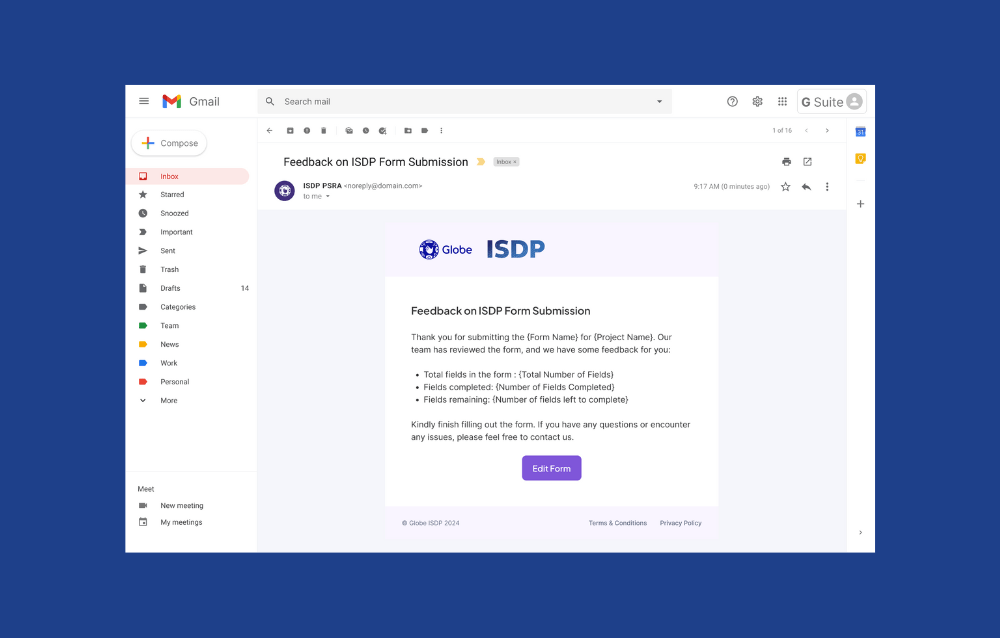
File management encompasses CRUD operations with advanced file handling features, including importing and exporting files, detailed audit trails, and user-friendly modals for various file operations. Project management includes extensive email notifications for project requests and feedback, alongside full CRUD functionalities for projects, supported by audit trails and modals for project creation, updates, and deletions. The project summary details and managerial summaries are displayed on the Reports Dashboard, ensuring that all users can access critical project data post-login.
Details
Client
Globe ISDP
Role
Lead UI/UX Designer
Date
April 2024 – present
917Ventures contributions

Description
My contributions as part of the 917Ventures UI/UX Team were as following:
- 917Ventures (Website Project) – The website serves as a platform to showcase all Globe venture projects. My contributions included designing a clean, modern banners that aligns with 917Ventures’s brand identity, enhancing the overall visual appeal.
- EVRO (Website and App Project) – EVRO is an app for EV vehicle owners to reserve and pay for electric chargers in Metro Manila. My contributions included developing high-fidelity wireframes, followed by interactive prototypes to validate design concepts, and crafting an intuitive and visually appealing interface that simplifies the user experience of requesting for official receipt.
- Petpal (Website and App Project) – Petpal allows pet owners to schedule and consult with veterinarians online or onsite. My contributions included designing visually engaging interfaces and smooth interactions to enhance the user experience, and organizing most of the wireflows of the user roles in the website.
- Capitan (Website Project) – Capitan is a digital agency offering SaaS products to help SME businesses. My contributions included analyzing competitor websites to identify best practices and opportunities for differentiation, collaborating with content strategists to ensure the website content effectively communicates Capitan’s value propositions, developing a cohesive design system to ensure consistency across all pages, mapping out user journeys to identify key touchpoints, and components. and creating high-fidelity prototypes to showcase the website’s functionality and design to stakeholders.
- E-Flex (Website Project) – E-Flex is an employee rewards platform. My contributions included conducting workshops with stakeholders to align on project goals and user requirements, designing wireframes to outline the layout and structure of key pages and features, developing a vibrant and engaging visual design that reflects the rewarding nature of the platform, and focusing on creating intuitive interactions that make it easy for employees to navigate and use the platform.
Details
Client
917Ventures
Role
Senior UI/UX Designer
Date
Feb 2024 – present
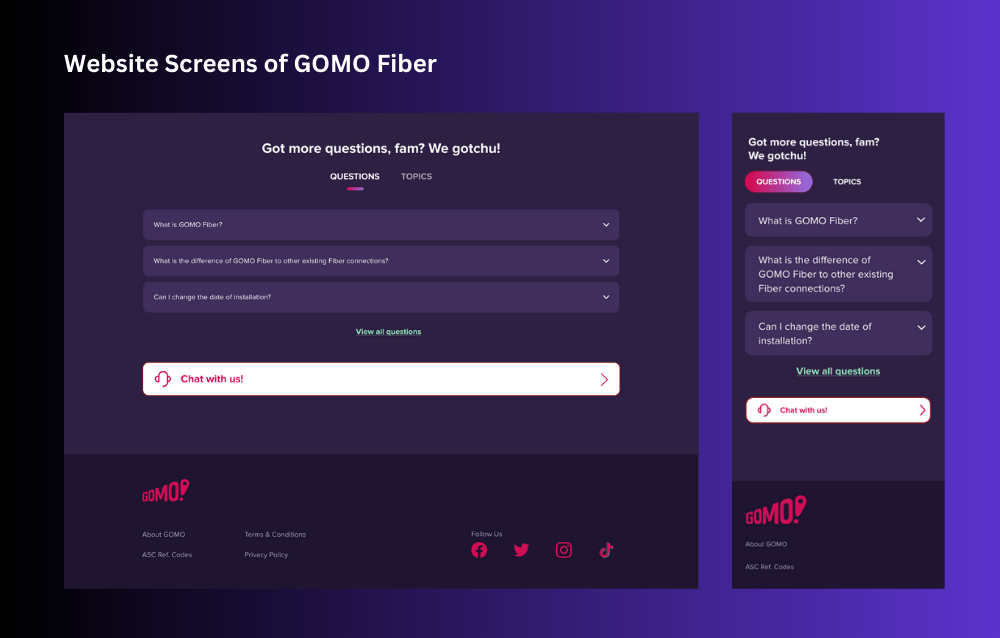
GOMO WEB and APP PAGES























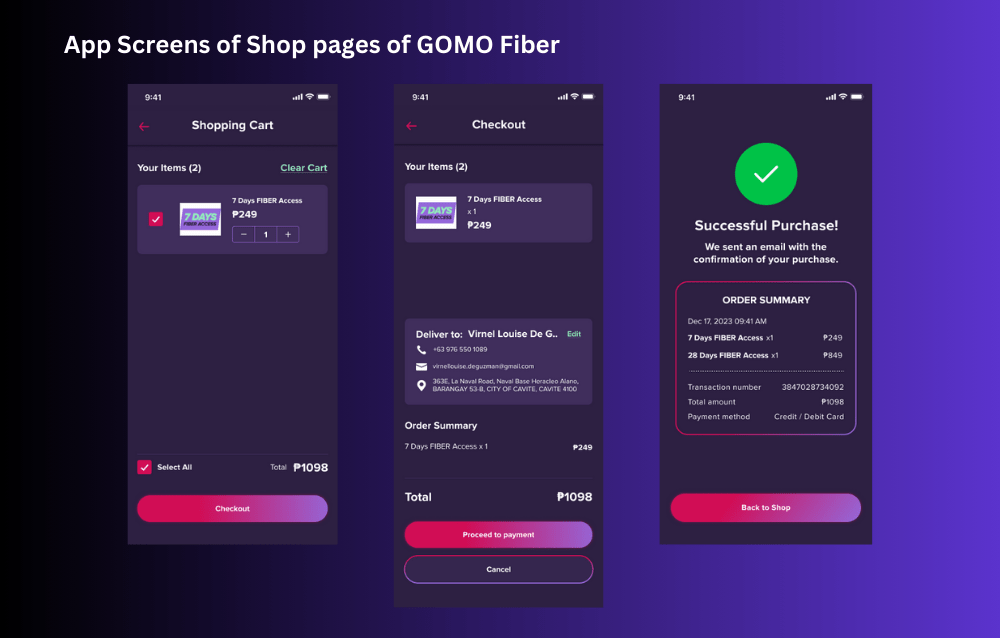
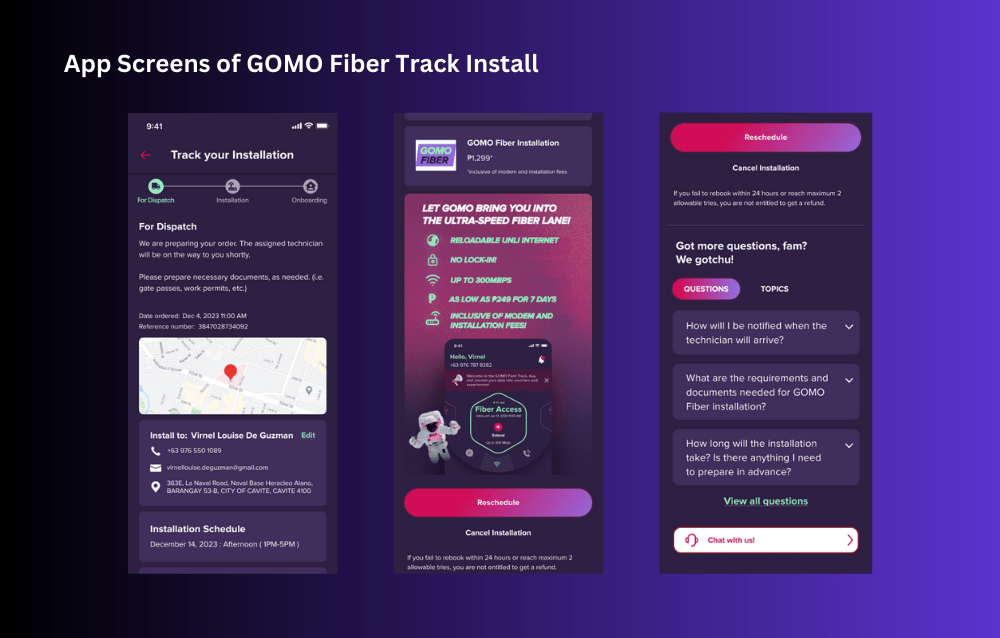
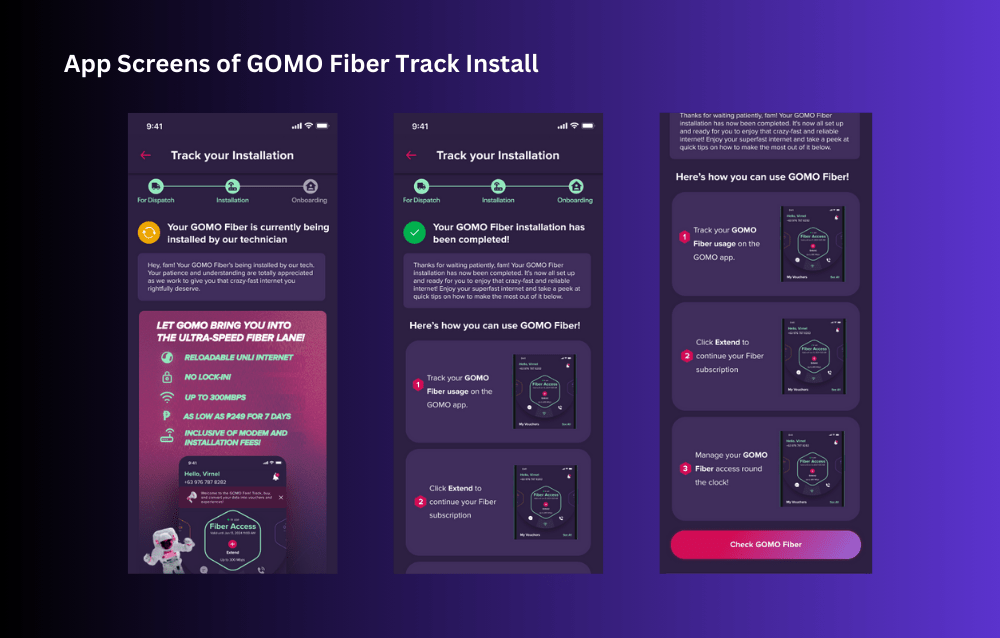
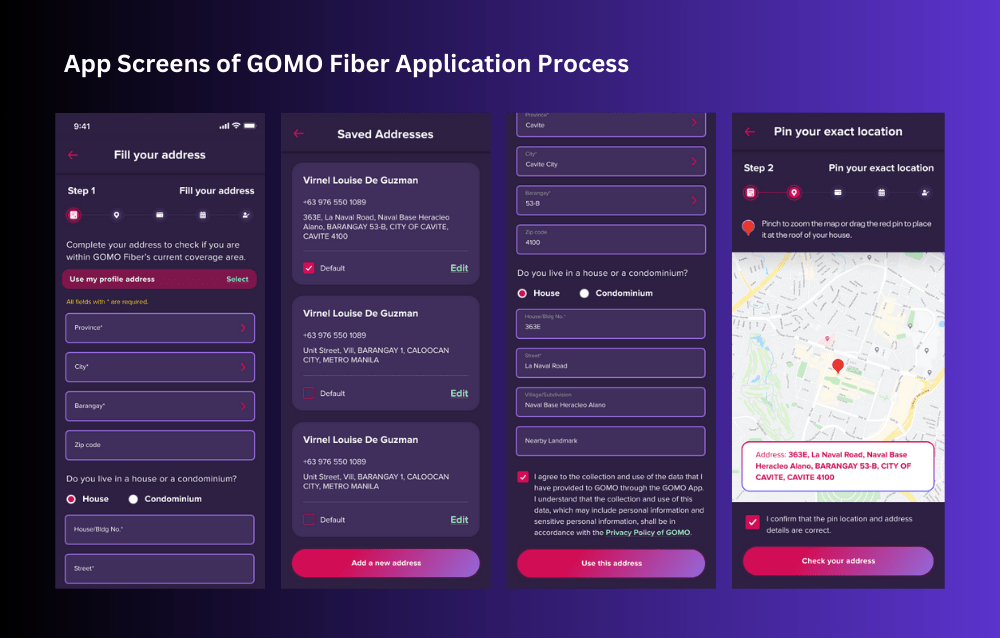
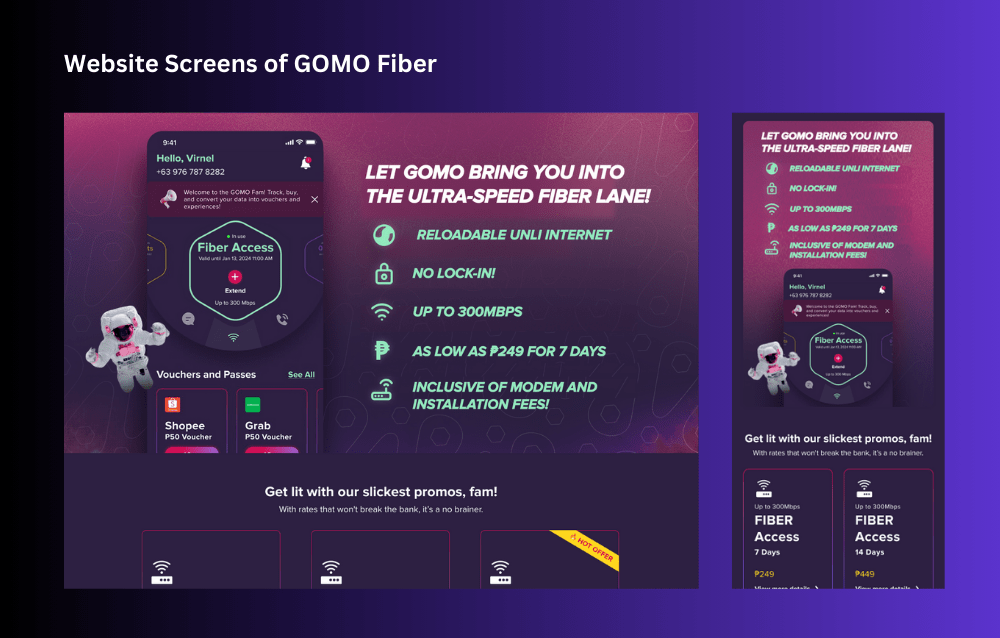
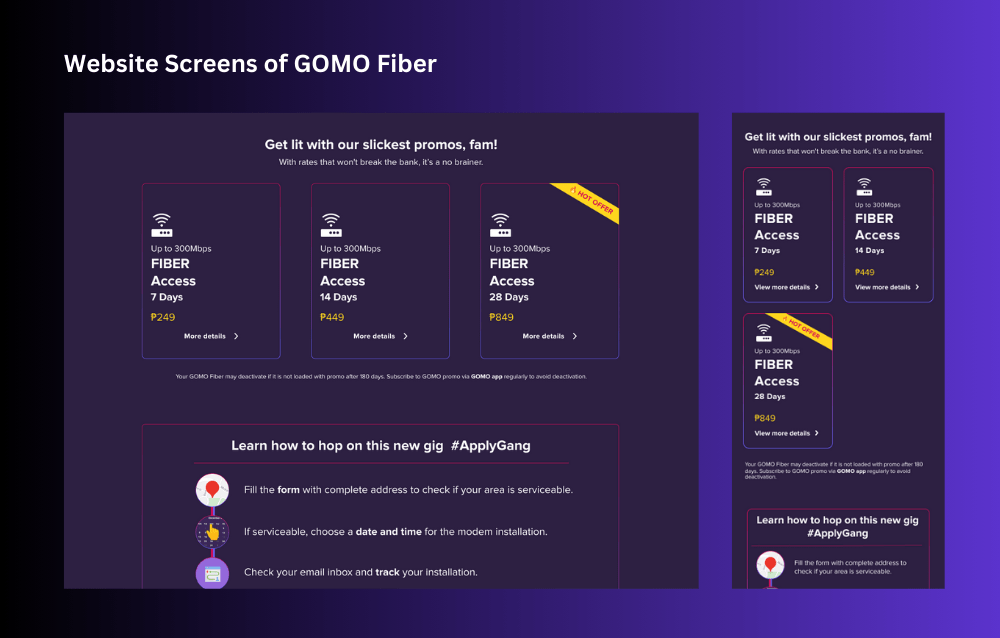
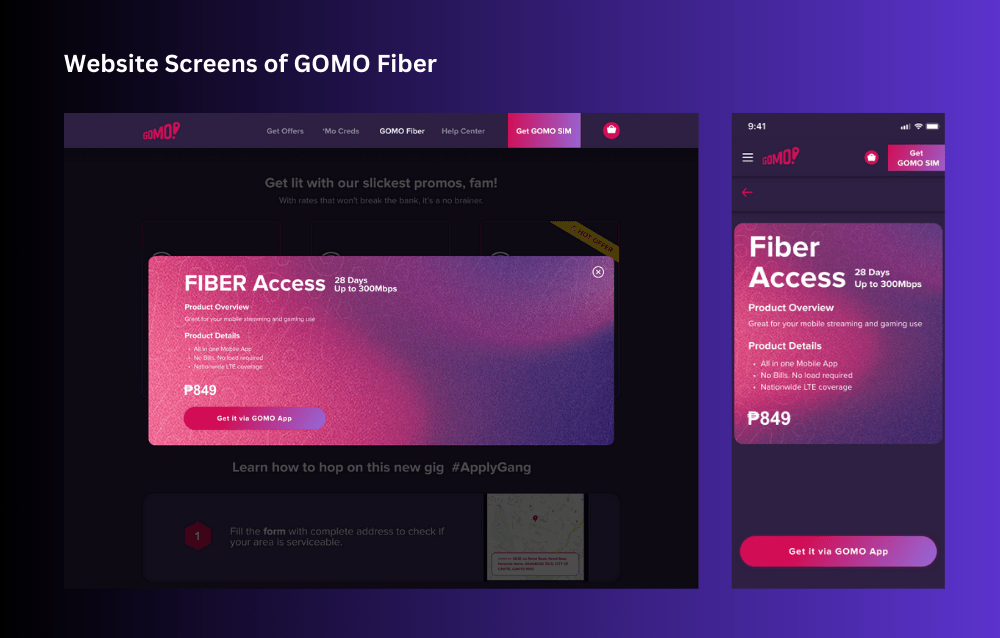
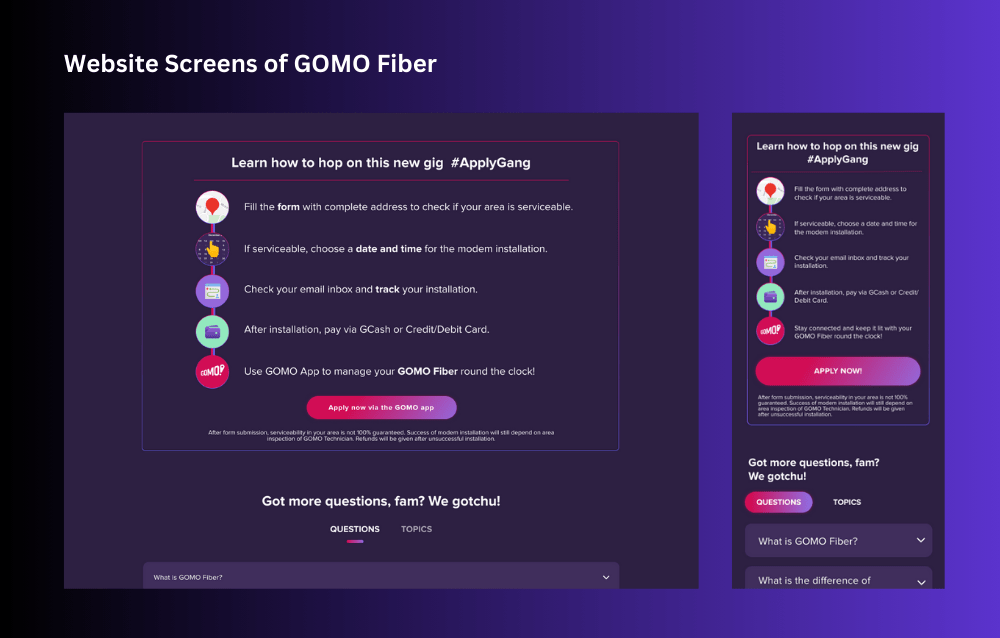
Description
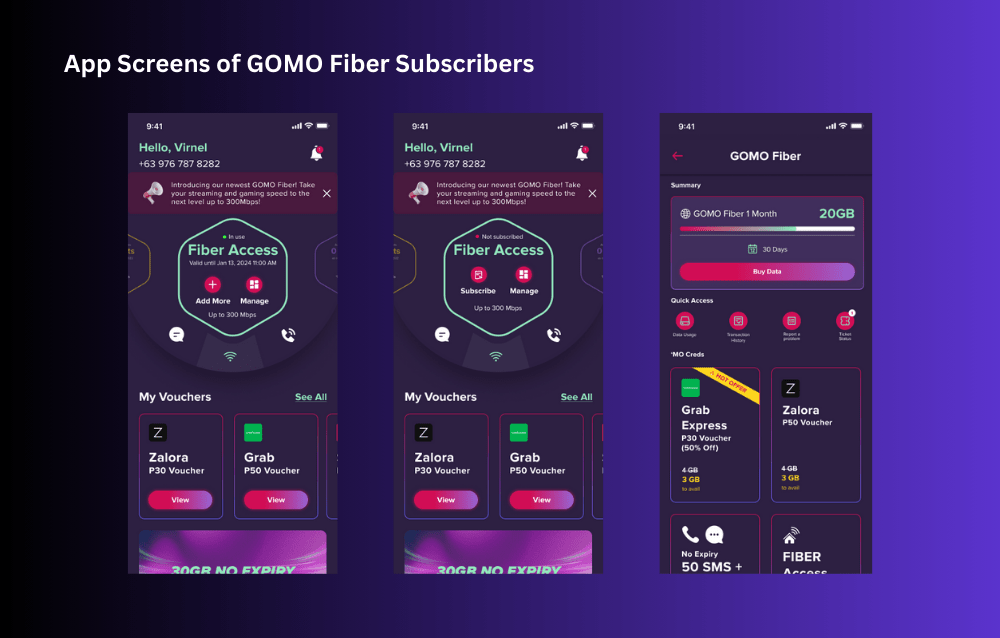
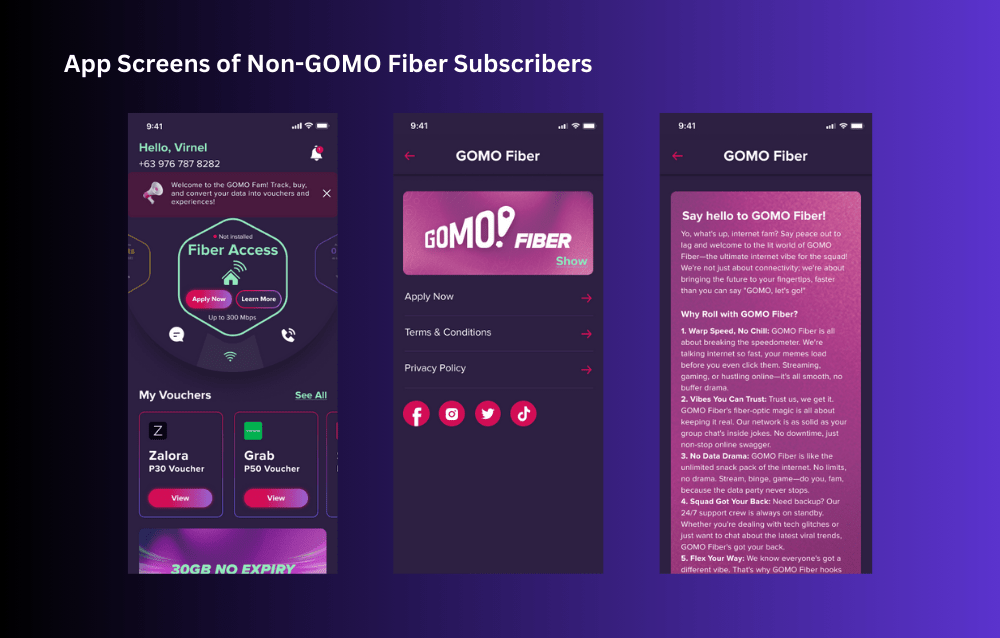
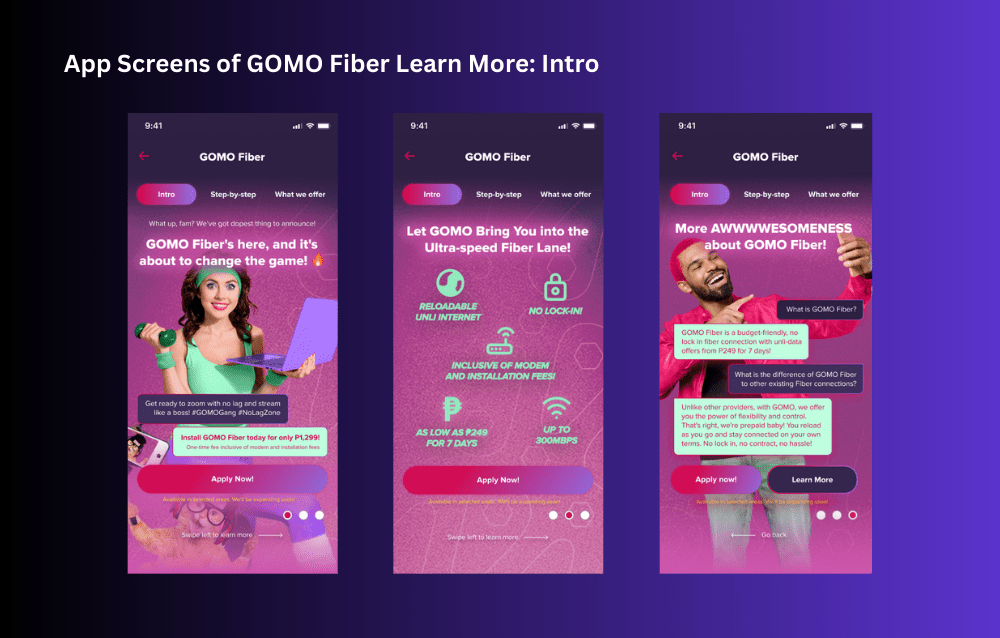
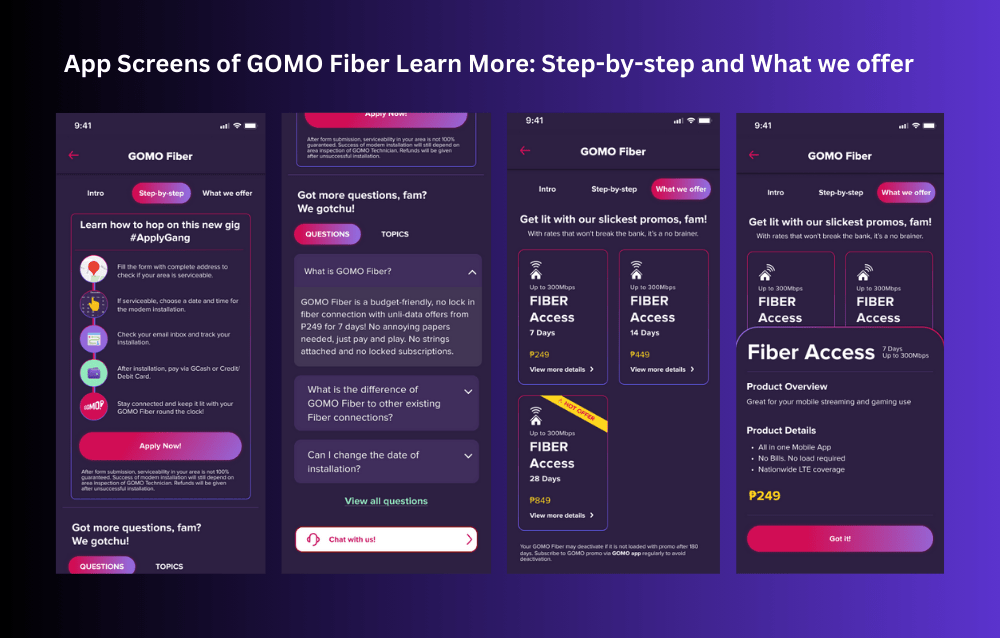
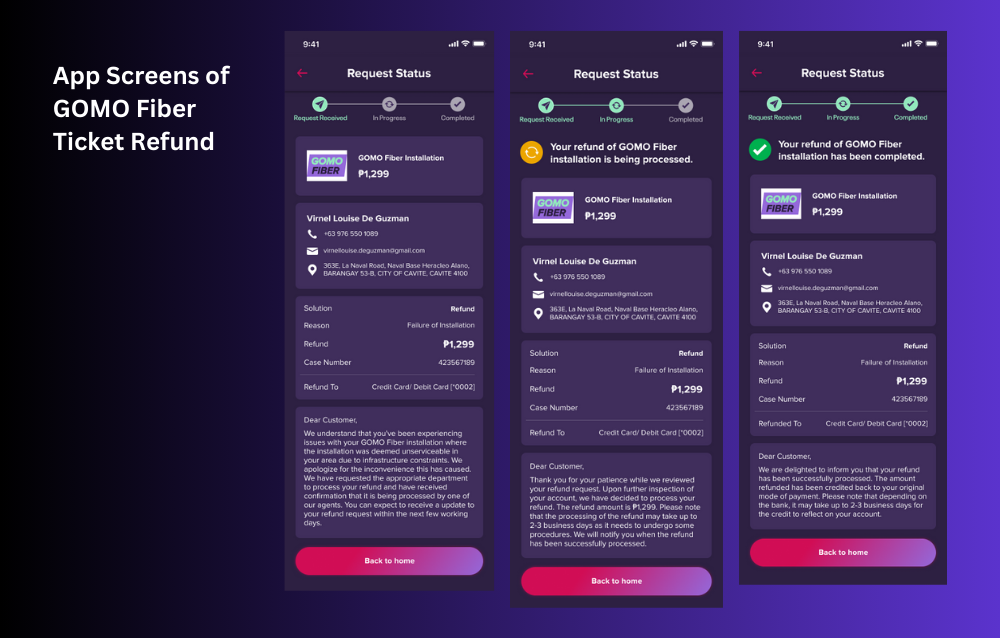
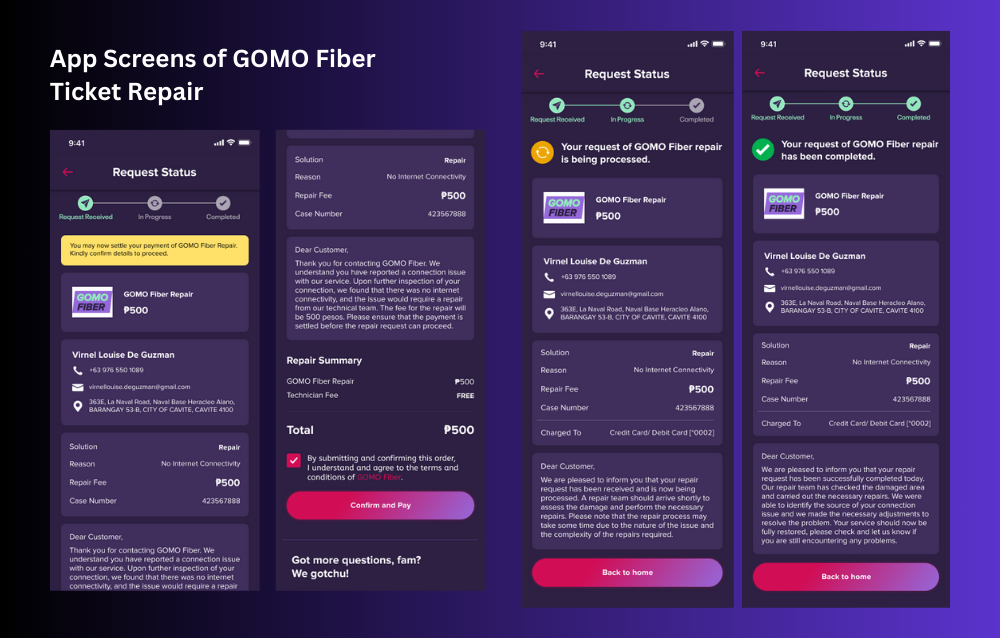
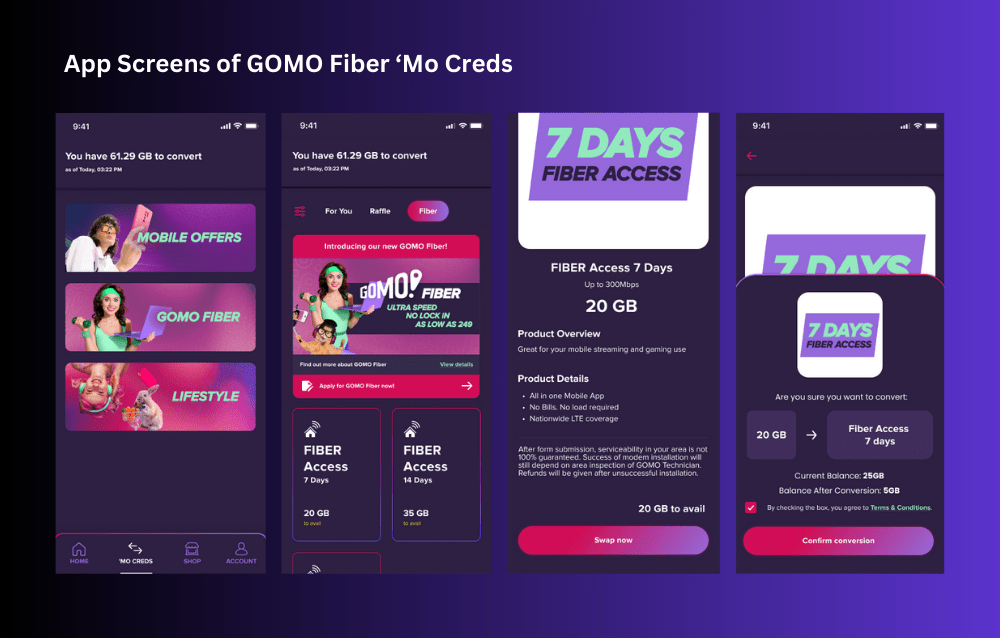
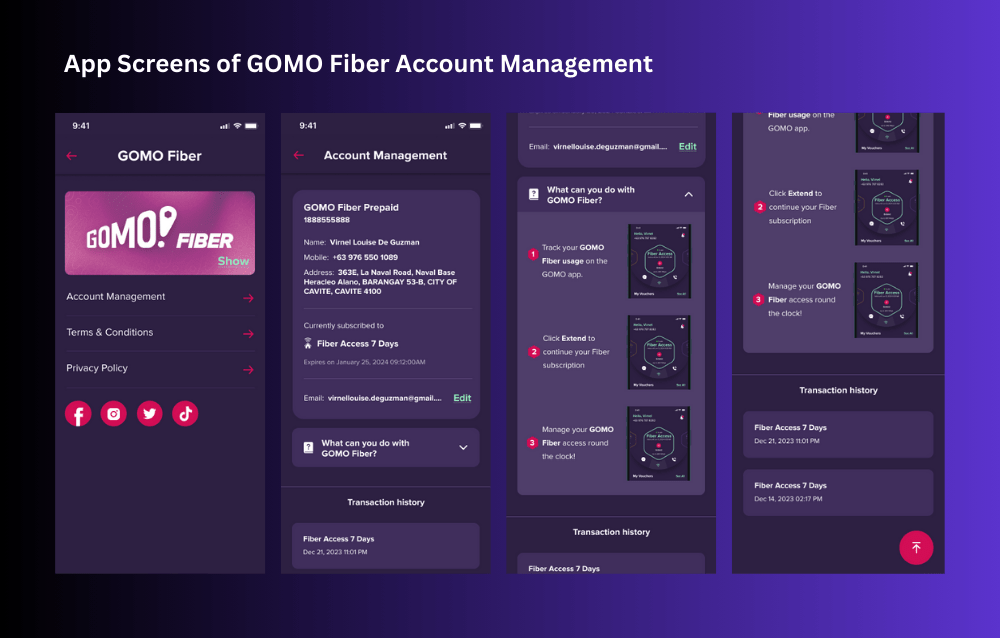
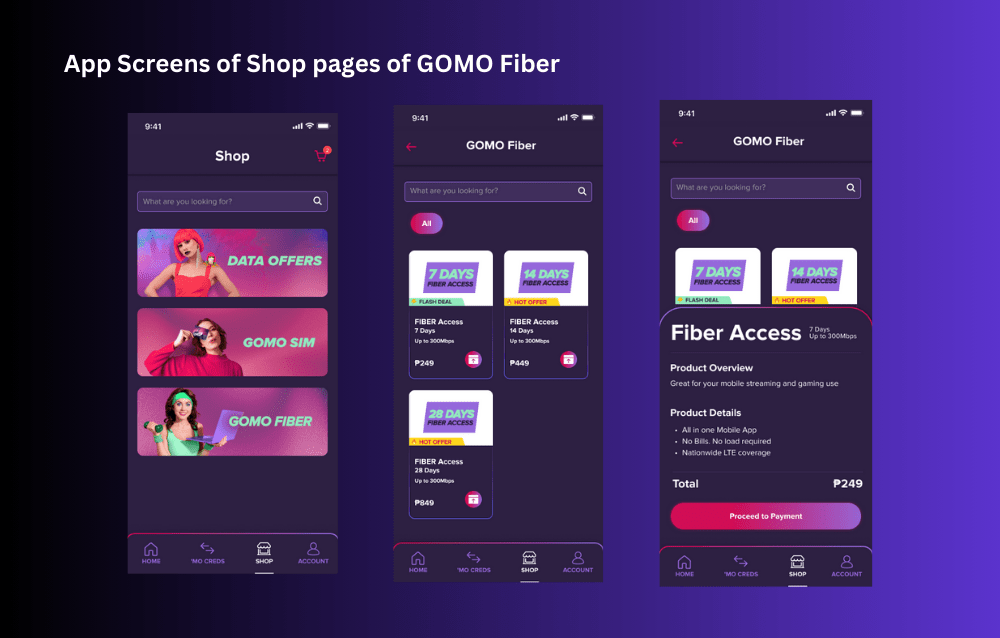
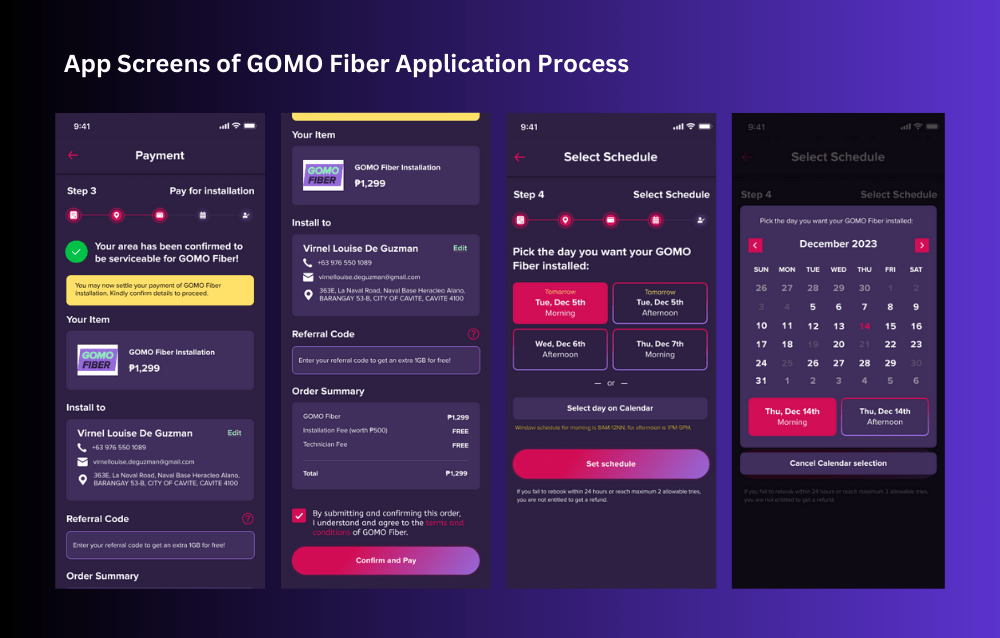
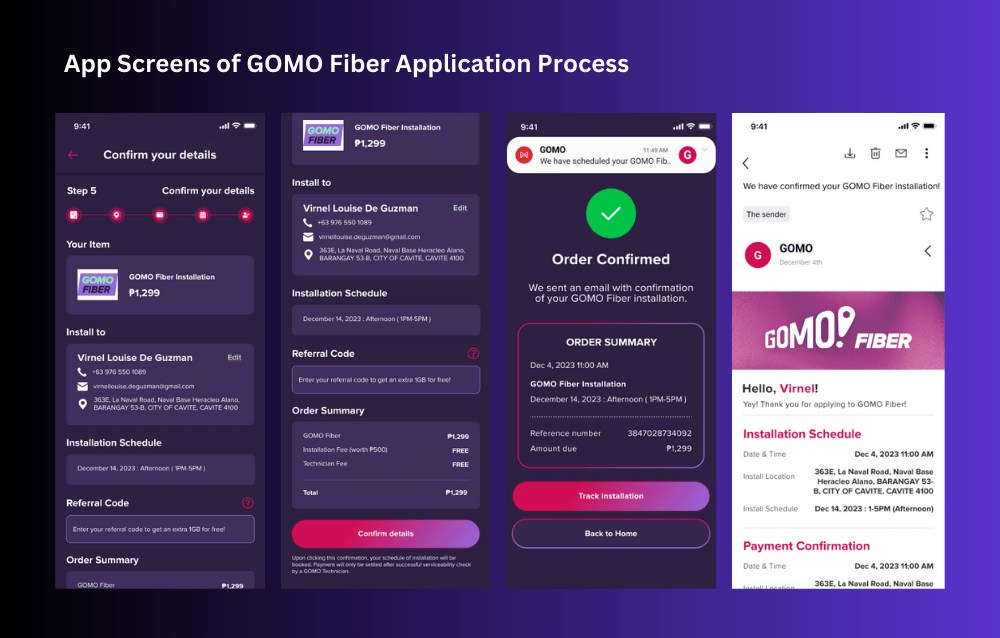
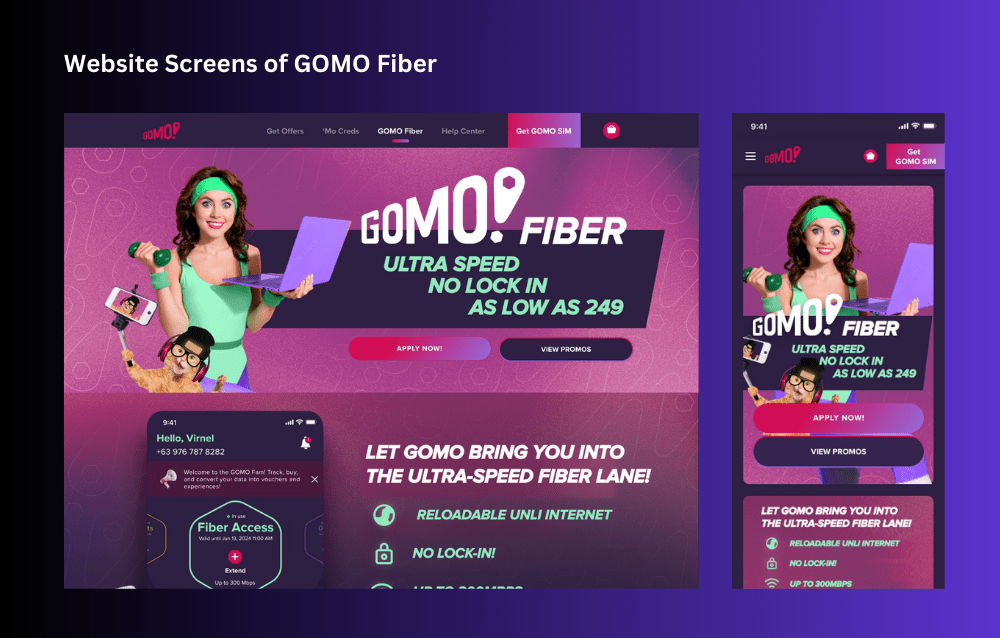
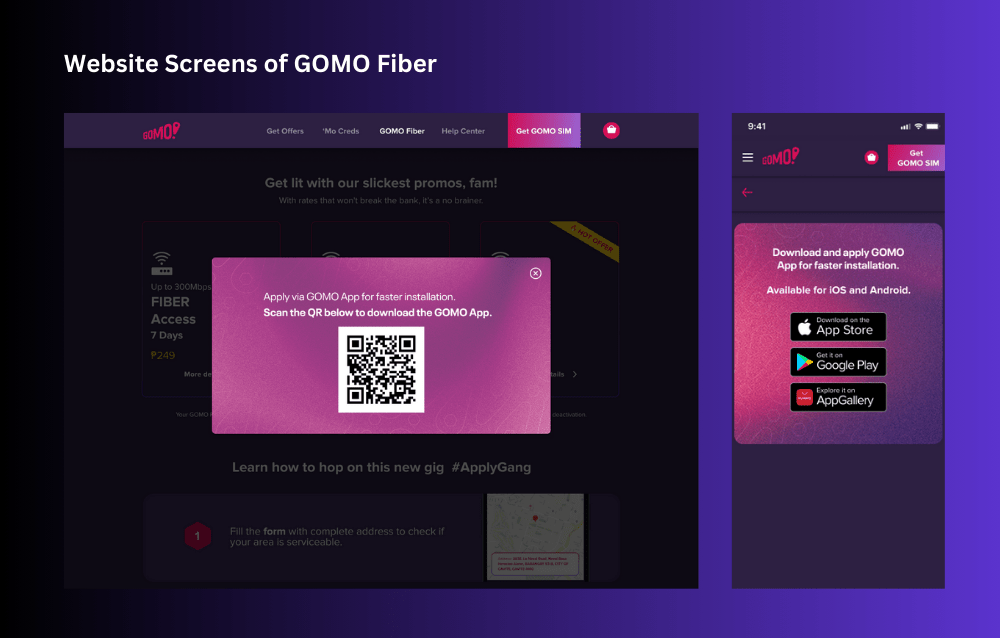
My contributions as a Senior UI/UX Designer at Globe Telecom have enabled the company to add new features and improve user experience of mobile application and website for the GOMO brand especially their new product GOMO Fiber. Through my detailed designs and efficient processes, I have successfully collaborated with other designers and stakeholders to deliver high-quality user-centric experiences. My work includes GOMO Fiber Application Process, Learn More, Shop, ‘Mo Creds, Product Cards, Account Management, and Ticket Flow, among others. We have also created a powerful and intuitive GOMO application for Android and Apple, along with a streamlined GOMO website. My contributions have also established GOMO Fiber as a successful brand.
Details
Client
GOMO (under Globe Telecom)
Role
Senior UI/UX Designer
Date
Oct 2023 – Jan 2024
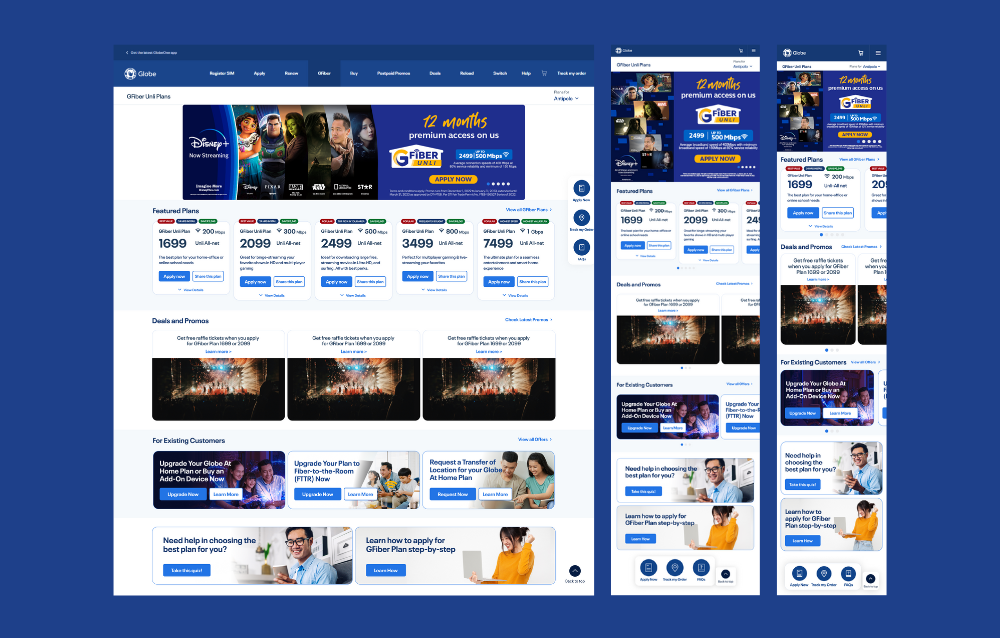
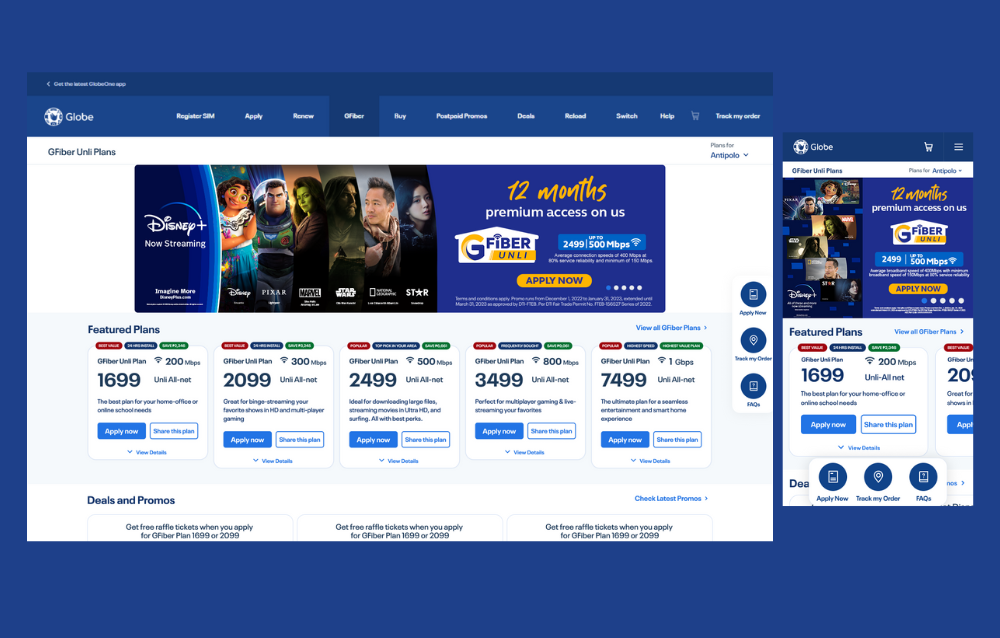
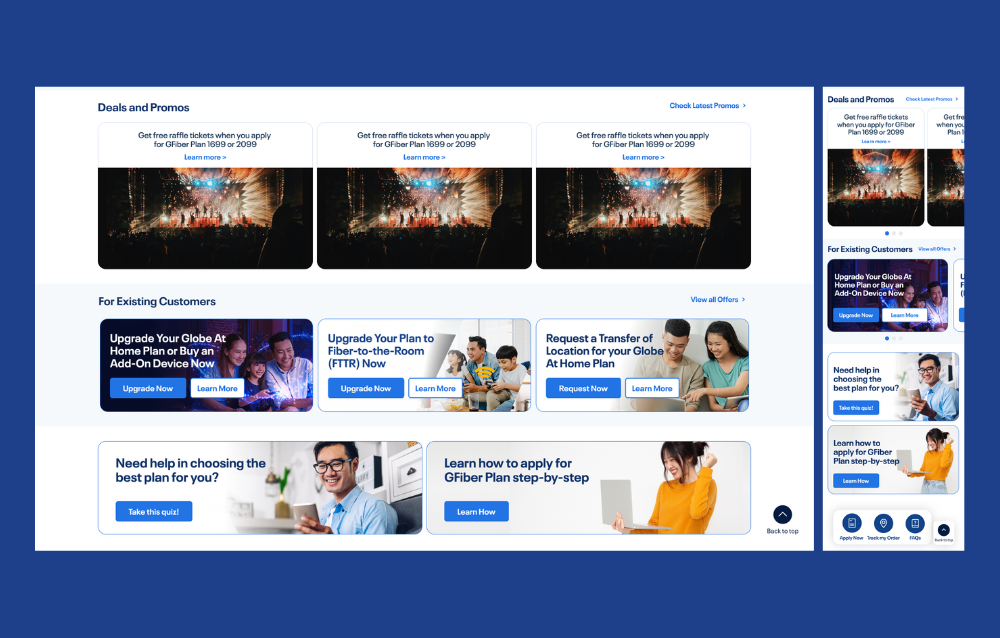
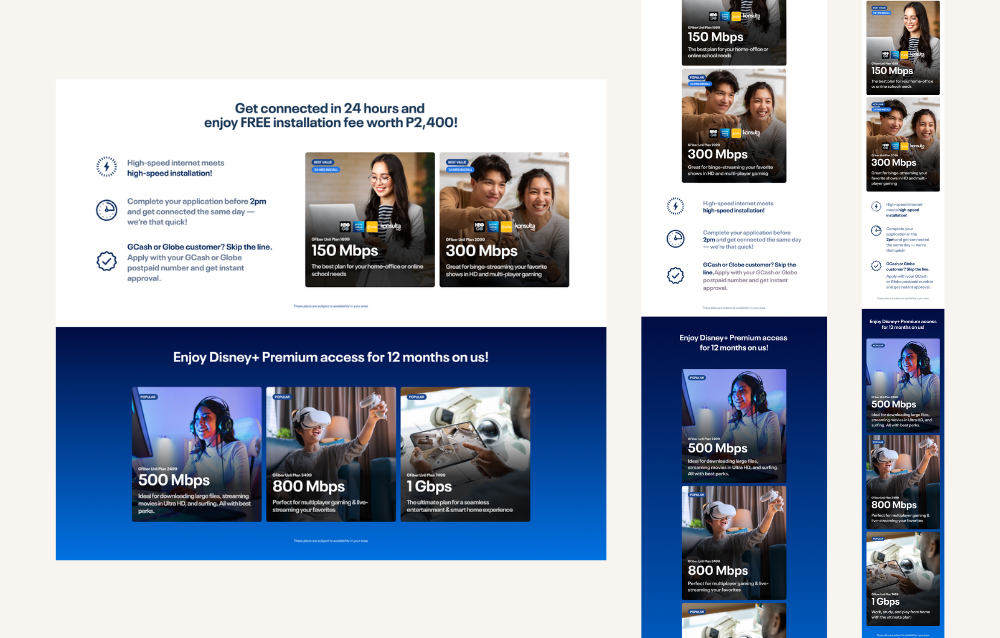
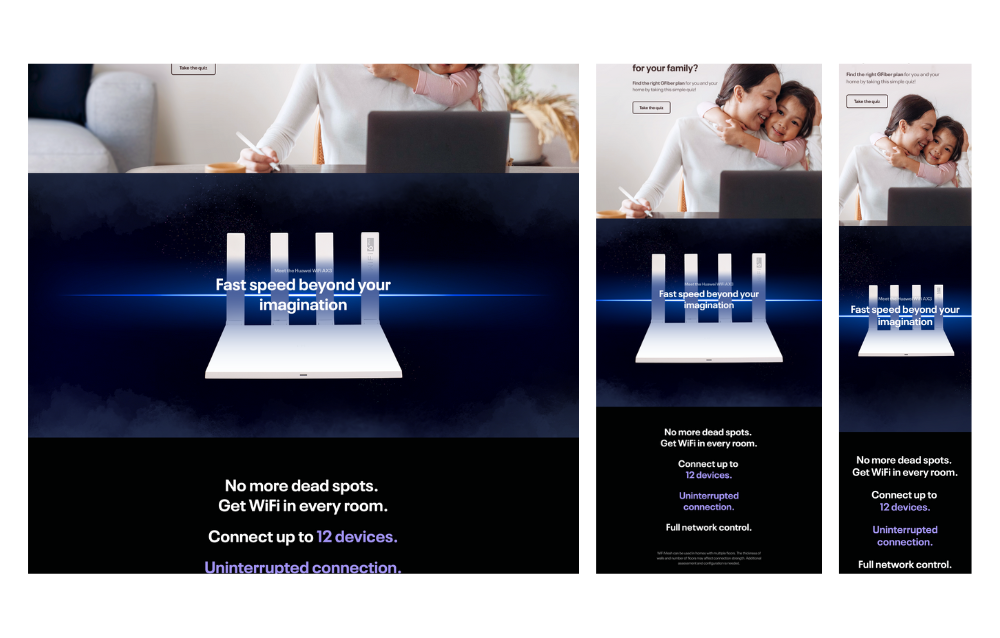
REIMAGINED GLOBE FIBER WEB PAGES











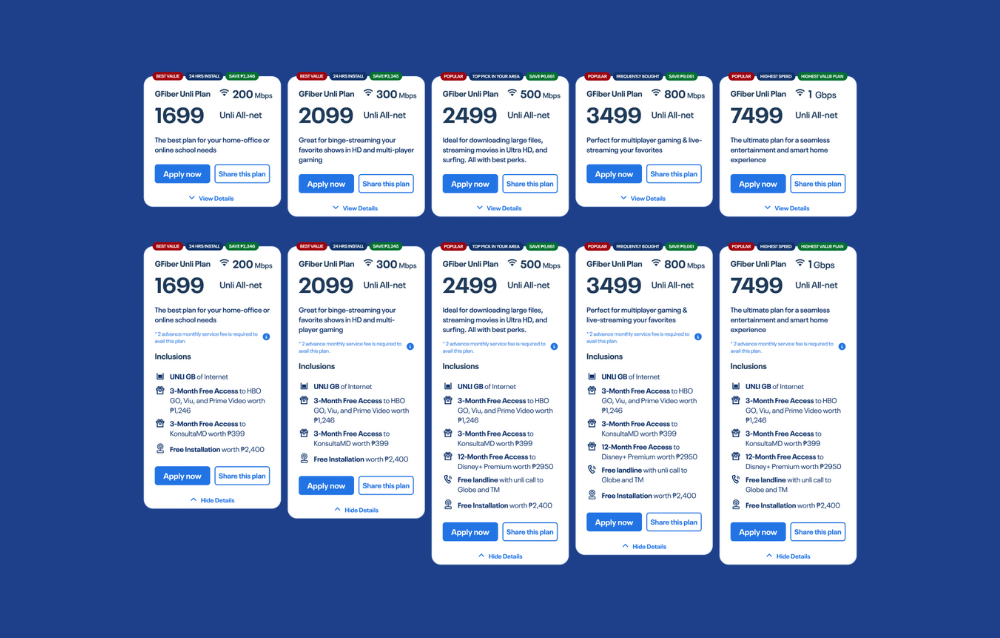
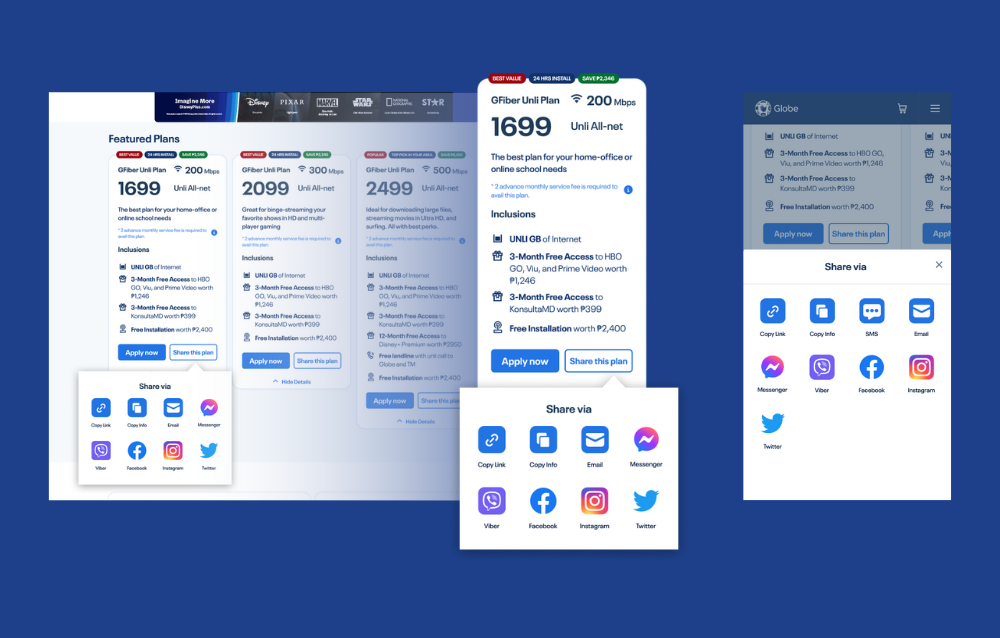
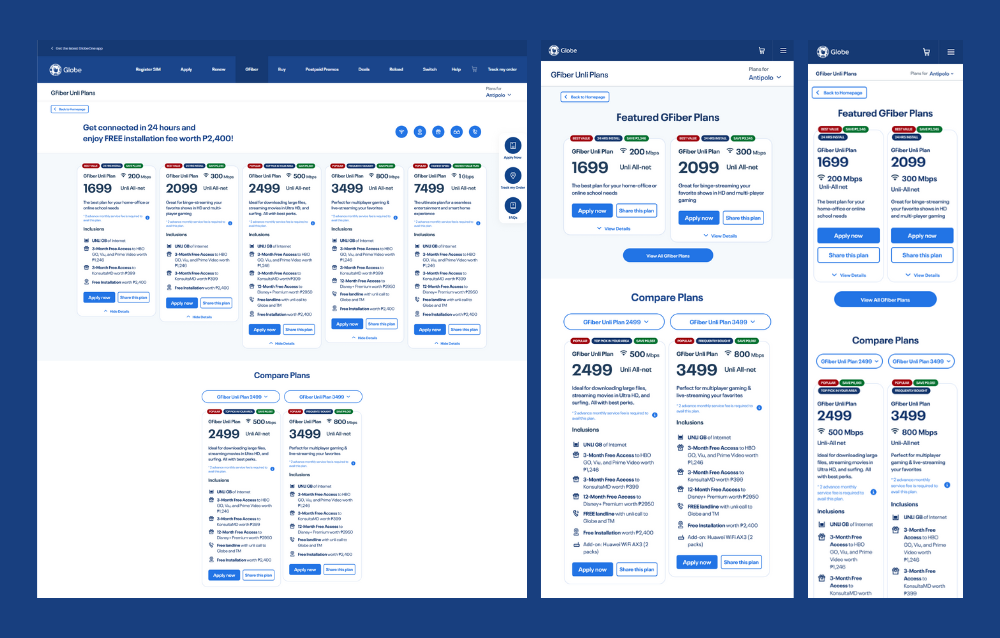
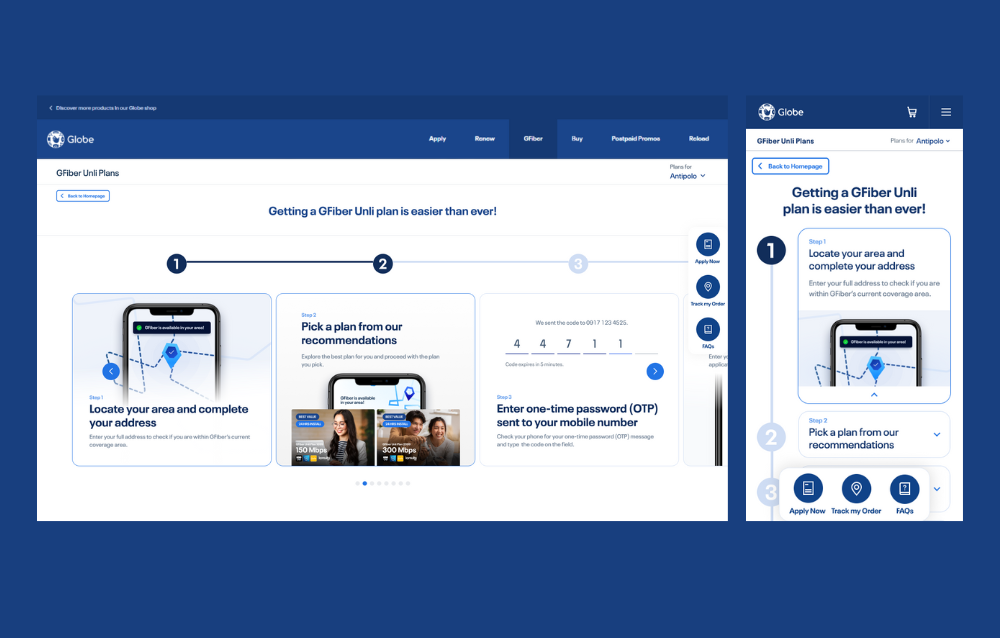
Description
Tasked on reimagining the entire Globe Fiber landing page and inner pages. Created wireframes, design studies, and high fidelity designs during the process. The designs were constantly refined through peer reviews of both junior and senior designers, and feedbacks of the stakeholders. Designs were presented to and approved by the Head of Globe’s Digital Growth Team. Ongoing collaboration with the web developers of Globe Telecom on developing the approved UI designs.
Details
Client
Globe Telecom
Role
UI/UX Design Lead – Postpaid
Date
Nov 2022 – July 2023
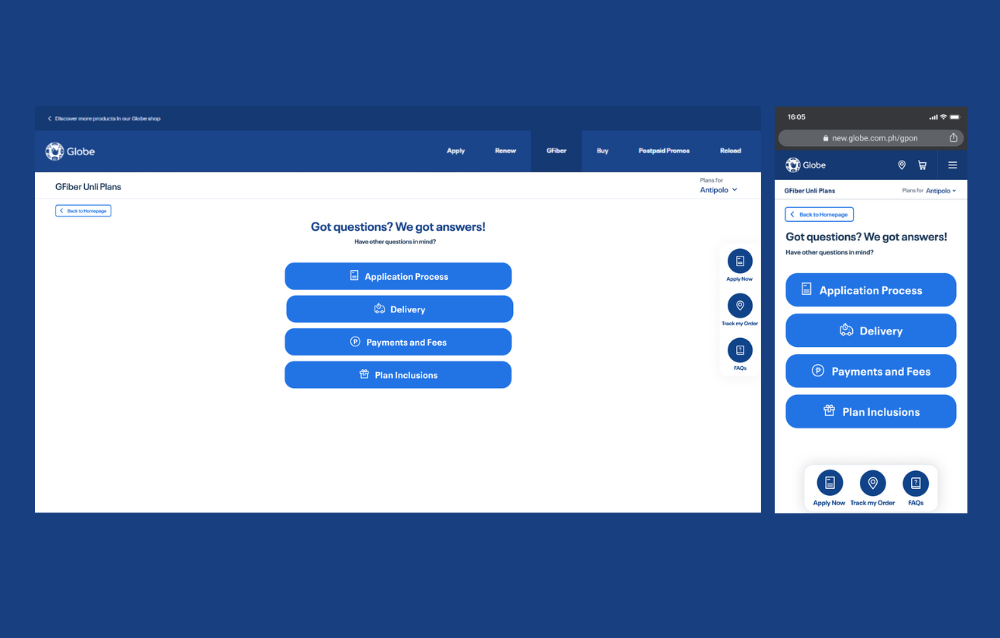
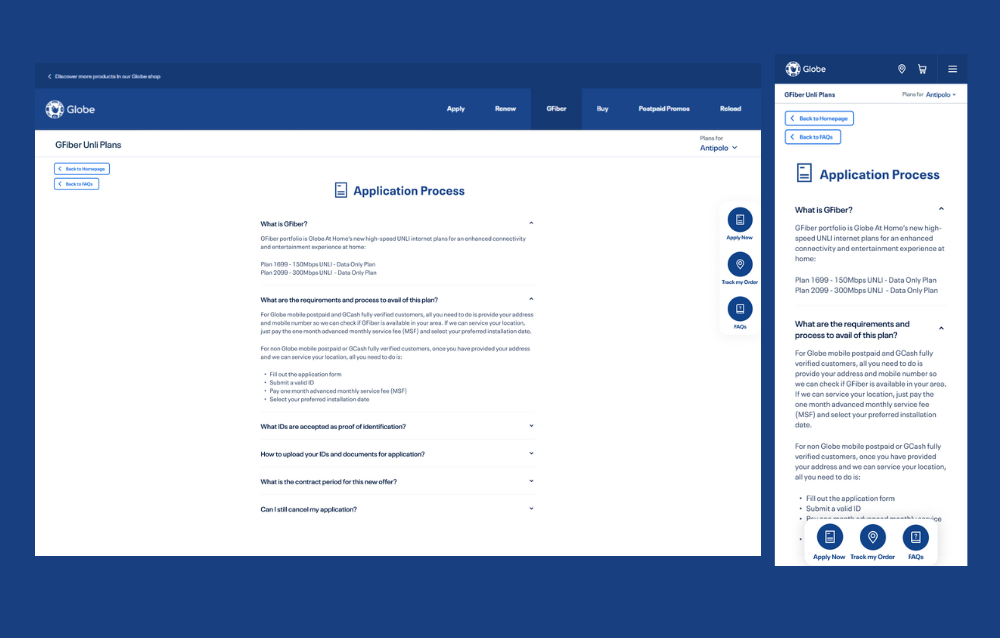
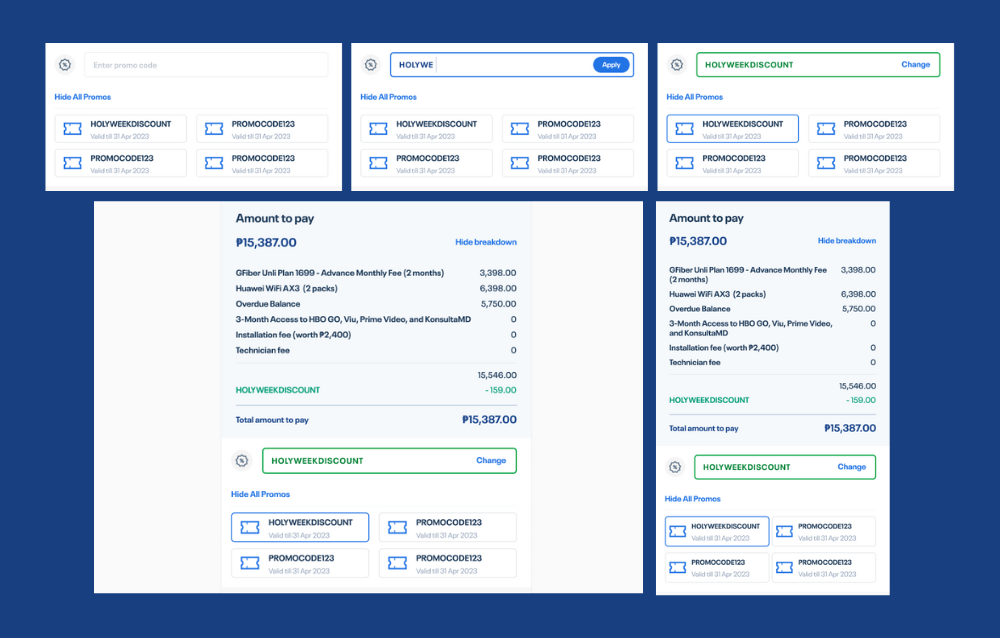
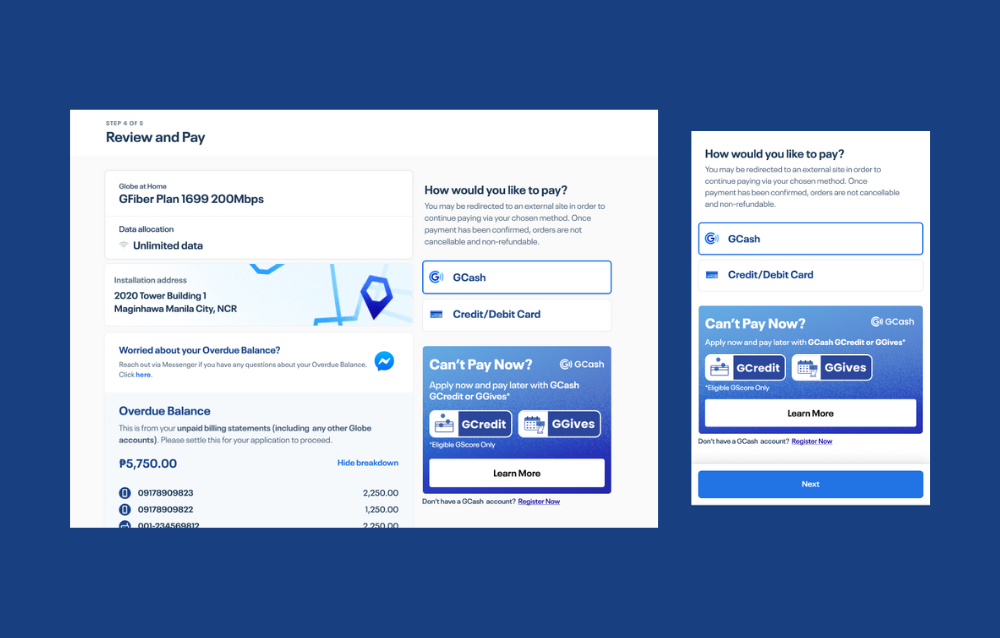
GLOBE TELECOM UI DesignS












Description
Assigned on creating wireframes and high fidelity designs for Globe Shop, Globe New Online, and GFiber. Main role is mostly applying revisions on the UI design of the pages requested by the client. Minor role of creating storyboards.
Visit website:
https://new.globe.com.ph/
https://new.globe.com.ph/gfiber
https://shop.globe.com.ph/
Details
Client
Globe Telecom
Role
UI/UX Designer
Date
July 2021 – Nov 2022
Shop Living Innovations Web Design













Description
Designed and developed 24 luxury brand pages such as Fendi, Gaggenau, Georg Jensen, and Bang & Olufsen. Updated the website and designed visual ads during sales.
Visit website:
https://shoplivinginnovations.com/
Details
Client
LIVING INNOVATIONS CORP.
Role
Web designer/developer
CMS
Shopify
Date
May 2021
JCI Manila Web Design







Description
My assistance on redesigning and developing the entire website of JCI Manila had it awarded as Best Local Organization Website 2021.
Visit website:
https://www.jcimanila.org/
Details
Client
JCI Manila
Role
Web designer/developer
Date
April 2021
Game High PH Web Design




Description
Redesigned and developed the entire look and feel of Game High PH website.
Visit website:
https://www.gamehigh.ph/
Details
Client
Game High PH
Role
Web designer/developer
Date
June 2021
life gets better ui elements design







Description
During my internship with Designblue, I was also tasked to create UI designs of language selector, search filter, search page results, and notification function with mobile friendly version for Life Gets Better website of Del Monte.
Details
Client
Del Monte Philippines
Role
UI/UX designer
Program
Adobe Experience Design
Date
November 2020
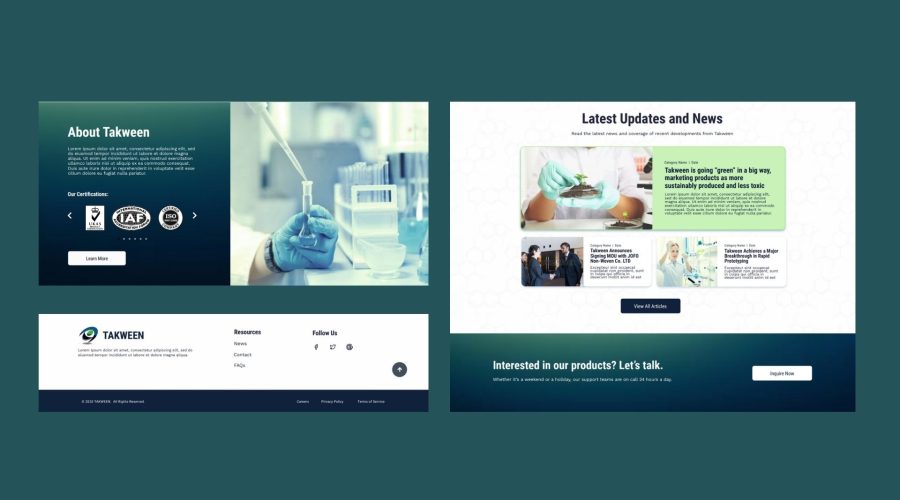
Chemical Solutions Web Design







Description
One of my internship tasks as a UI/UX Designer at DesignBlue Philippines was to create a web design proposal (wireframes, user flows, process flows, site maps, and high fidelity designs) with mobile responsiveness for a Chemicals Solution company based on Saudi Arabia.
Details
Client
Sedres Chemical Solutions Mfg. Co. (Takween)
Role
UI/UX designer
Program
Adobe Experience Design
Date
October 2020
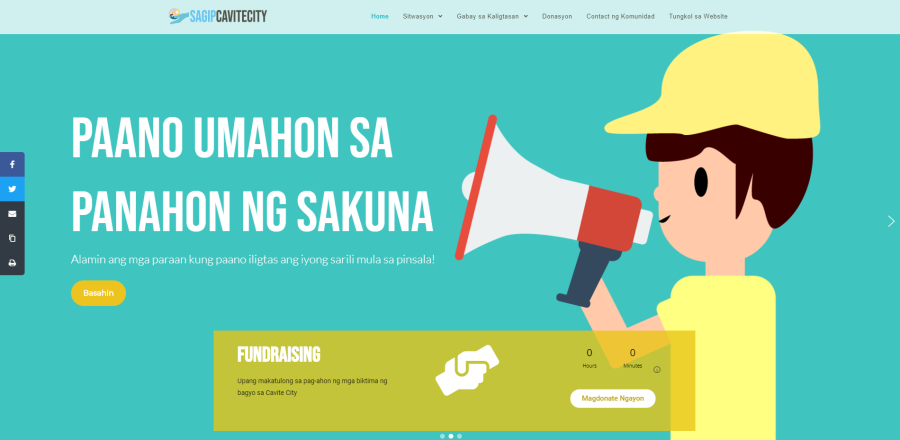
Thesis project: SAGIPCAVITECITY






Description
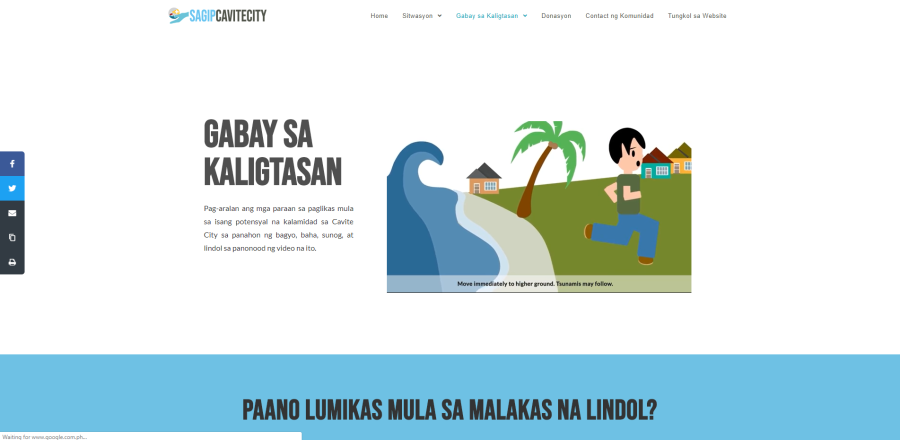
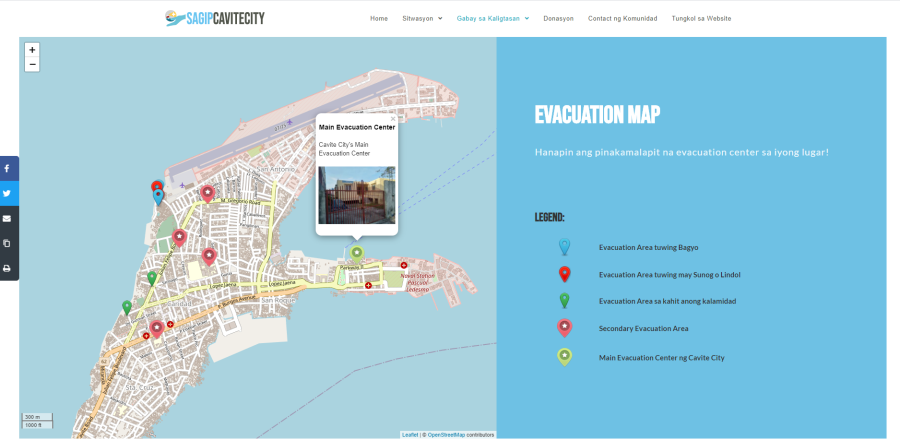
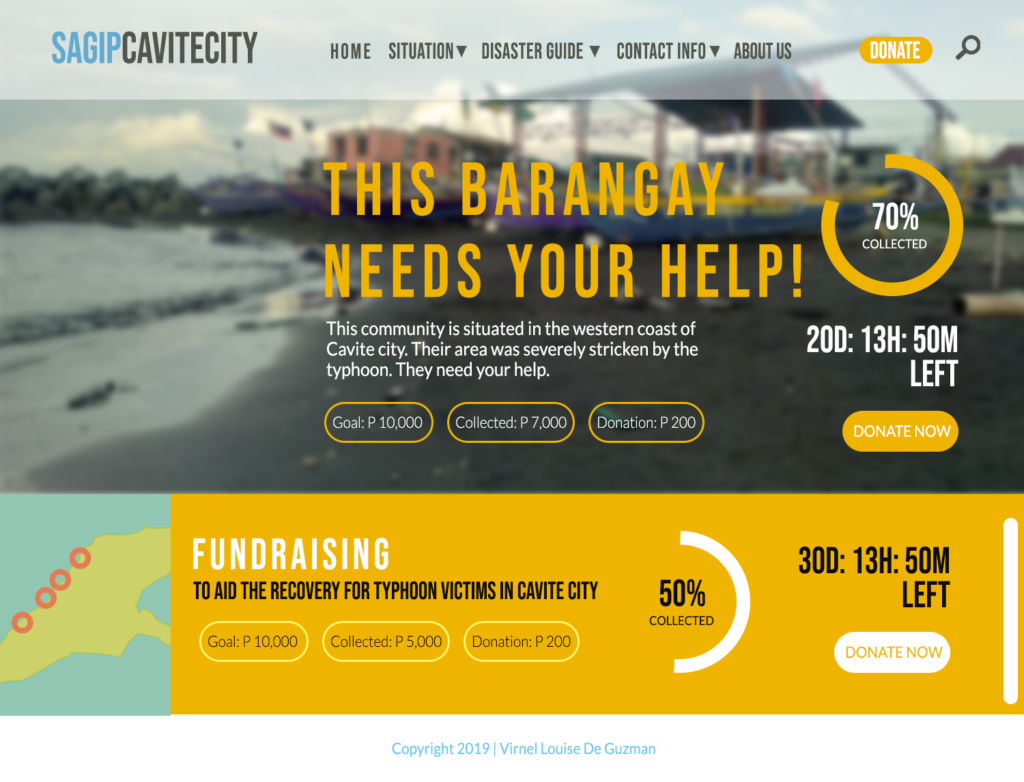
SagipCaviteCity is a web infographic video feature which aims to give an eye-opener about the situation in the western coastal community of Cavite city and provide in-depth knowledge about the Philippine humanitarian aid assistance and guidance for disaster for the residents of ages 25 and above. C
More info
Client
CDRRMO-Cavite City
Role
UI/UX designer, Web developer
Date
April 2020
Design Process
The Challenge
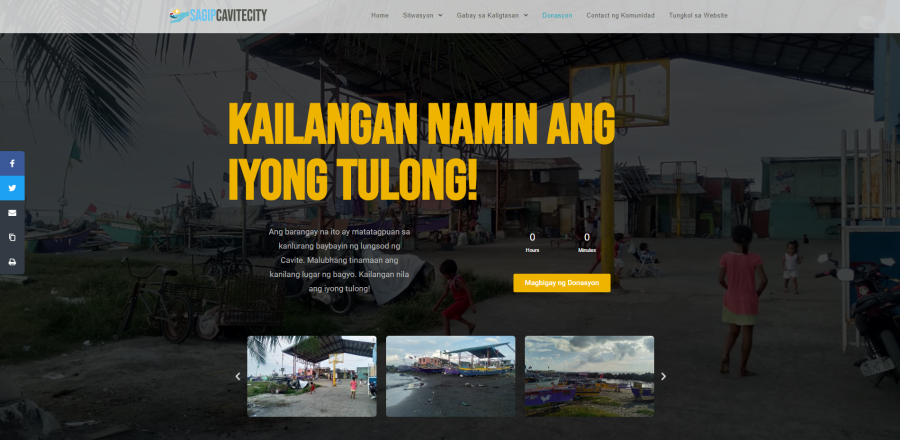
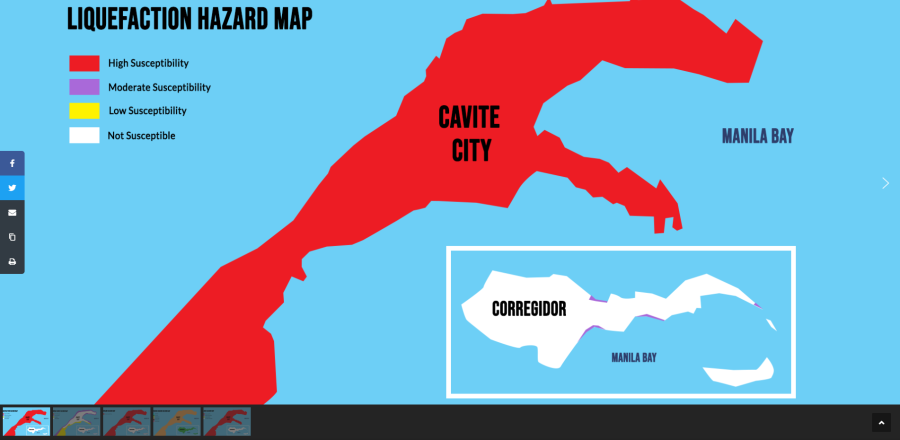
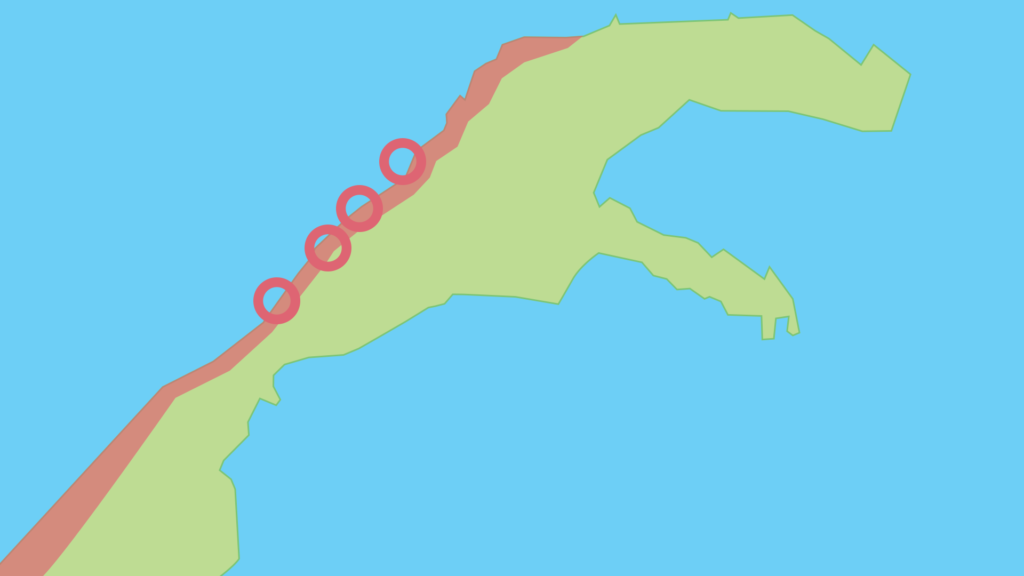
The communities living in the western coastal area of Cavite City are the most vulnerable to the damages brought by natural disasters as they have to evacuate everytime due to great flooding and house damages from strong winds and sea waves. The challenge is to enhance the local’s disaster response to help decrease the casualities from regular occurence of disasters in the area by providing an online disaster guide.
The Approach
1. Identify evacuation problems encountered by people living in the western coastal area of Cavite City affected by disasters
2. Identify the processes in availing relief assistance from government and non-government aid programs
3. Provide remote disaster-prone communities with practical and effective information guide on how to evacuate from common types of disasters in a timely manner


The Challenge
The communities living in the western coastal area of Cavite City are the most vulnerable to the damages brought by natural disasters as they have to evacuate everytime due to great flooding and house damages from strong winds and sea waves. The challenge is to enhance the local’s disaster response to help decrease the casualities from regular occurence of disasters in the area by providing an online disaster guide.
The Approach
1. Identify evacuation problems encountered by people living in the western coastal area of Cavite City affected by disasters
2. Identify the processes in availing relief assistance from government and non-government aid programs
3. Provide remote disaster-prone communities with practical and effective information guide on how to evacuate from common types of disasters in a timely manner
Site Wireframes & Design Study
The design phases kicked off by planning the information architecture. Created a sitemap, user flows, and process flows to ensure new feature screens were placed in a flow that was intuitive. Created several design studies before the execution of the website development. Produced storyboards for the planning of the three infographic videos.

Site Wireframes & Design Study
The design phases kicked off by planning the information architecture. Creating a sitemap ensured new feature screens were placed in a flow that was intuitive.


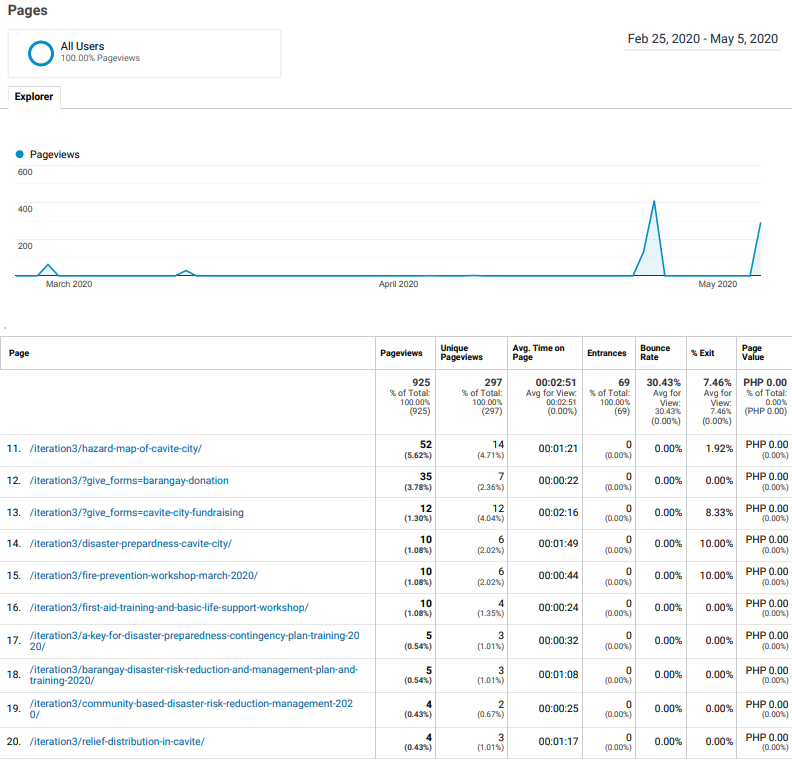
Google Analytics

User Testing
Participants tested the website on the 2nd iteration. The participant pool was comprised of people between the ages of 25 and 45, and the usability tests were performed remotely.
All participants were able to complete all tasks; however it proved challenging for some users to correctly associate icons with function. For older users, the readability of text descriptions was difficult due to font size. Some changes have been made to create a more convenient experience, but I am interested in doing additional usability testing to determine these changes achieve the desired outcome.
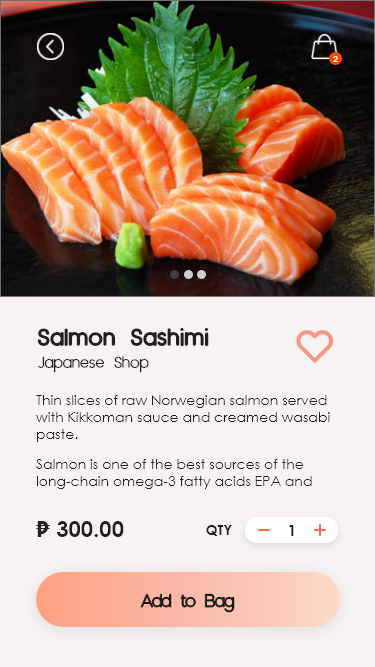
SUshi delivery Mobile App Design
Description
I applied the mobile app design trends and inspirations for Sushi Delivery mobile application using Adobe Xd as a final requirement for the completion of UI/UX Design online course at Coursera.
Details
Role
UI/UX Designer
Program
Adobe Experience Design
Date
December 2020